| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- opening #title
- 모션그래픽 #타이포그래픽 #북트레일러 #마당을나온암탉
- 애니메이션 제거
- 인디자인 #이펍 #시길 #epub #sigil #전자책 #이북 #ebook #출판 #팝업주석
- vollyball #kimyeonkoung #korea #sports #star #poster
- Channels #채널 #RGB #RefineEdge #머리카락누끼 #지우개 #MagicEraser #SpotHealing #Brush #Blur #Patch #Sharpen #Smudge #Dodge #Burn #Sponge #잡티제거 #펜툴 #shape #custom #흐르는문자 #가변글씨 #Acumin #Rasterize #FrameText #텍스
- 모션 #타이틀영상 #글자 #자막 #Animation #포토샵 #프리미어 #인터폴레이션 #키프레임 #EffectsControls #Motion #position #scale #rotation #sequence #opacity #Ease #In #Out #Bezier #text #opening #title #Subtitle
- 엘리스코딩 #인공지능 #데이터분석 #파이썬 #코딩 #온라인강의 #NIPA #정보통신산업진흥원 #AI
- 프리미어 #영상편집 #기초 #import #editing #export #interface #주요패널 #pannel #project #source #program #timeline #encoding #H264 #MP4 #Queue #label #in #out #marker #편집점 #편집하는법
- 포토샵 #필터 #Filter #FilterGallery #왜곡 #LensCorrection #표정 #Liquify #회화 #Stylize #FindEdges #Noise #GradientMap #Monochromatic #AdjustmentLlayer #폰트 #OTF #외부브러시 #ImportBrush #Brusheezy
- Java #안드로이드스튜디오 #datepicker #timepicker
- 포토샵 #Photoshop
- 모션그래픽 #애프터이펙트 #repeater #shapelayer #L편집
- 엘리스 #엘리스코딩 #인공지능 #데이터분석 #코딩 #온라인강의 #파이썬 #AI #한국표준협회 #인공지능전문가 #자격증
- 무드보드 #behance #pinterest #Image #Canvas #Scale #Lasso #누끼따기 #Color #Pattern #Fill #ContentAware
- bottom Navigation
- photoshop #UI #language
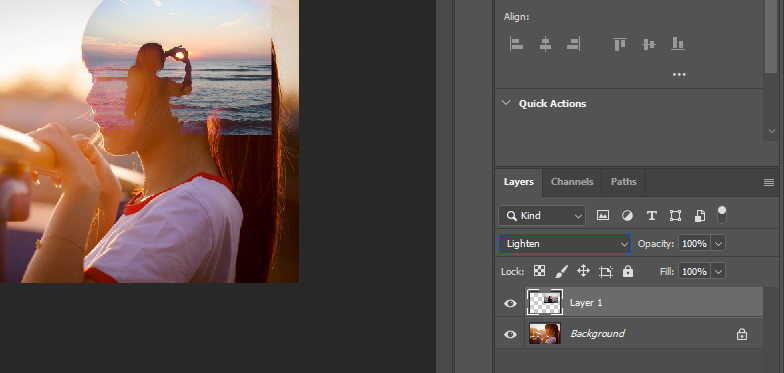
- 블렌딩모드 #Darken #lighten #Overlay #Difference #Hue
- 포토샵 #언어바꾸기 #영문판 #한글판 #쉬운방법
- 포토샵 #실습 #학생 #창작
- 포토샵 #스포츠 #포스터 #실습 #학생 #창작 #레이아웃 #구도 #배구 #김연경 #vollyball #kimyeonkoung #korea #sports #star #poster
- 프리미어 #영상편집 #기초 #편집하는법 #shot #샷의다양성 #샷 #크기 #Take #shot #scene #sequence #영상제작과정 #포맷 #코덱 #인코더 #디코더 #FrameRate #Frame #프레임 #픽셀 Pixel #시퀀스설정 #포맷변환 #Seque
- Unity #C샵 #레이싱게임
- 색보정 #Image #adjustments #levels #Vibrance #Saturation #Hue #ReplaceColor #ColorLookup #3DLUT #invert #posterize #threshold #GradientMap #Desaturate #Filter #CameraRawFilter #layer #link #merge #flatten #blending #stroke #DropShadow #Mask #ClippingMa
- 인포그래픽 #체벌 #올바른훈육법 #훈육 #아동학대 #체벌 #부모교육 #아동 #체벌반대
- AI #python #코인 #회귀 #RNN
- Unity #C샵 #슈팅 #게임
- Java #그림판 #이벤트리스너
- 프리미어 #모션 #스포츠 #포스터 #김연경 #배구 #여제 #
- 무료결제API
MyWorld
[포토샵] 2일차 수업 정리 (12.13) 본문
<1일차 내용 복습>
선택 : 사각선택(M) / 올가미 / 다각선택 / 자석 / 빠른 선택 / 마술봉(L) / 오브젝트 선택 등(W)
변형 : 프리 트랜스폼(ctrl+T) / 콘텐츠 어웨어 스케일
색상 : 채우기(Shift+F5)
< 2일차 >
색보정 : 컬러를 바로 잡는다. 연출 의도에 맞게 재정의
난색(빨강~노랑) 한색(파랑~녹색)
Levels : 대비와 밝기, 거친 정도를 조정해줄 수 있다.
1.Output Levels 블랙 재정의, 화이트 재정의
2.Input Levels의 블랙과 화이트 위치 조정, 감마값 조정
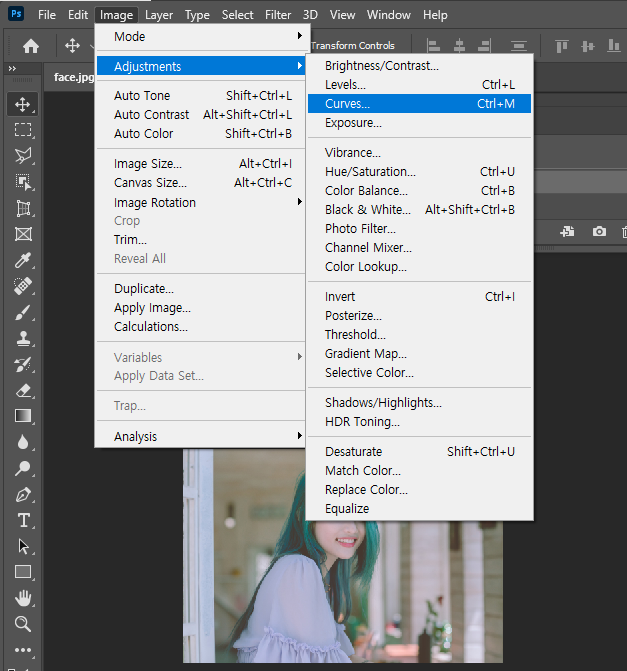
Curves : 대비 밝기를 조정, 미드톤의 표현을 더 디테일하게(포인트 추가 시)
1.Output Levels 블랙 재정의, 화이트 재정의
2.Input Levels의 블랙과 화이트 위치 조정, 감마값(다수의 포인트- S /역 S) 조정
Channel 에서 RGB각 각의 그래프 조정 가능 (보색 대비)

Vibrance : 채도를 조정
Hue/Sat : 색상/채도/명도를 조정
Replace Color : 특정 컬러를 다른 컬러로 대체
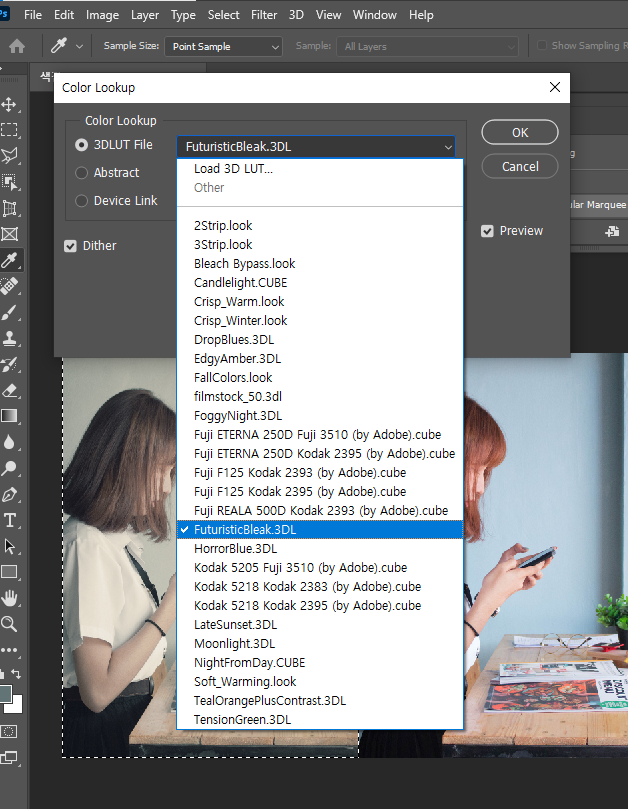
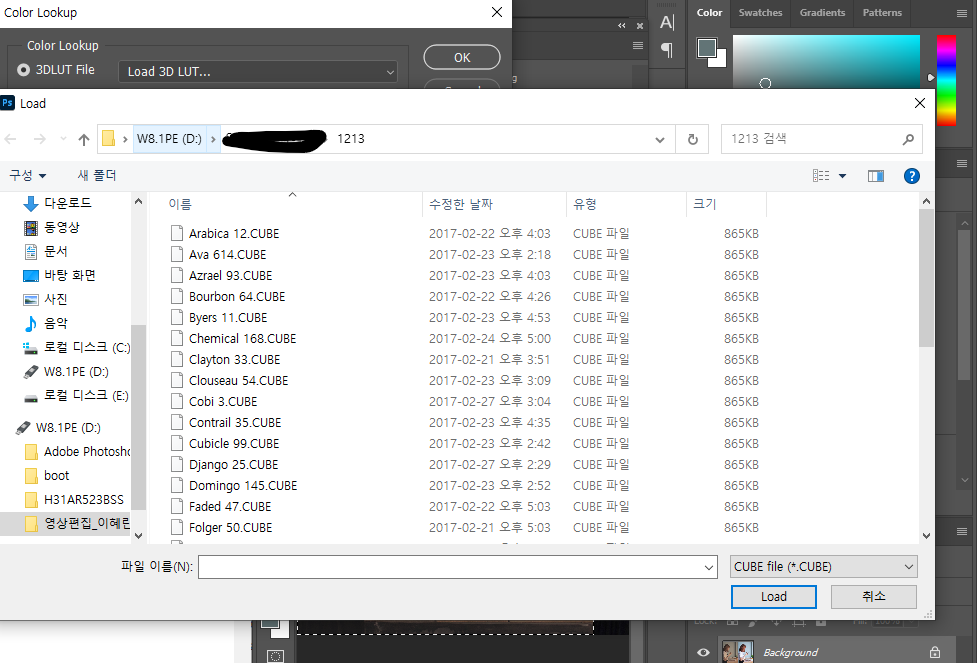
Color Look up: LUT 파일을 이용해서 프리셋화된 테이블을 적용시키는 것
LUT -Look Up Table( .look, .cube, .3dl)
Multiply(어둡게) - 어두운 영역이 중요한 이미지일 때
Screen(밝게) - 밝은 영역이 중요한 이미지일 때
Soft Light(대비가 강하게) - 강한 대비로 합성이 되어야할 때
Smart Object Layer : 원본을 보존하기 위해 사용됨
장점- 원본이 훼손되지 않음
단점- 용량이 크고 리터치가 되지 않는다.
1. 색보정 연습 (폴더03)
- 커피 예제
(녹빛이 많이 첨가되어서) 화이트 밸런스 맞추기
Auto tone / Auto Contrast / Auto Color 적용해보기
(참고 : Ctrl+Z (뒤로가기) , Ctrl +Shift+Z (다시 실행))

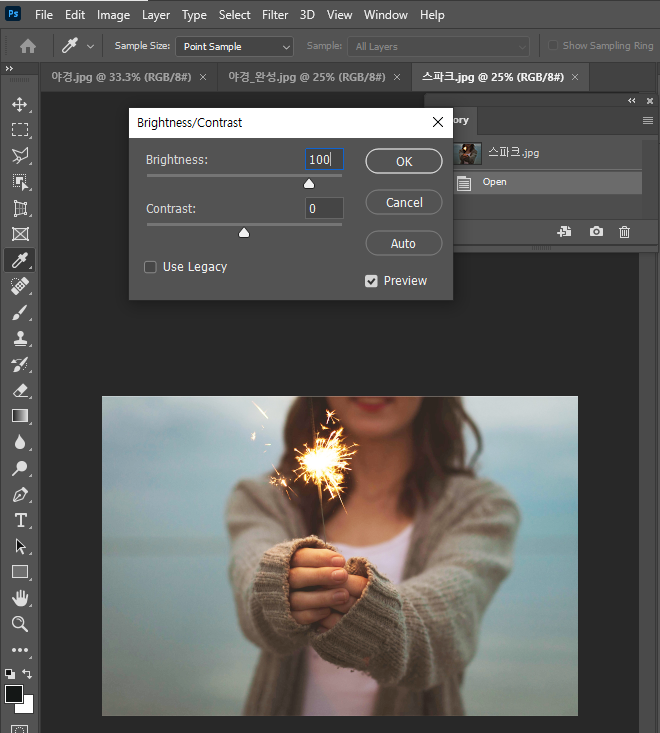
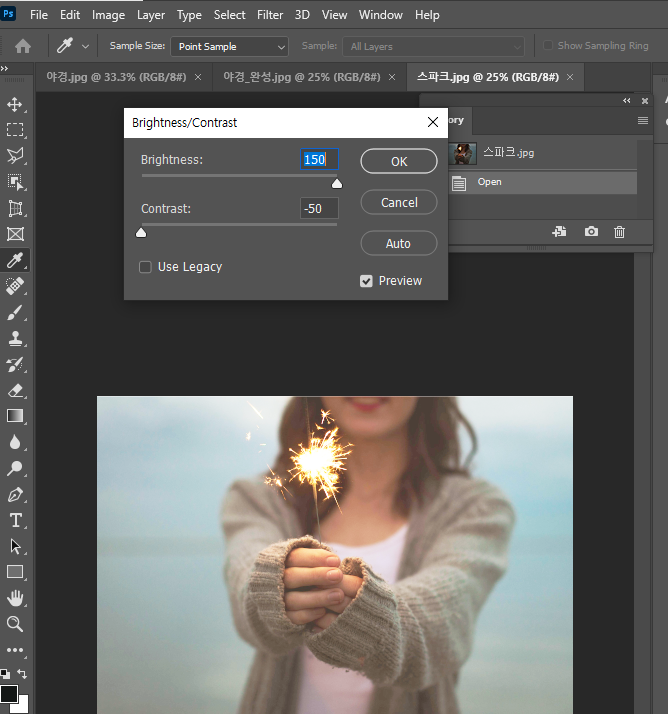
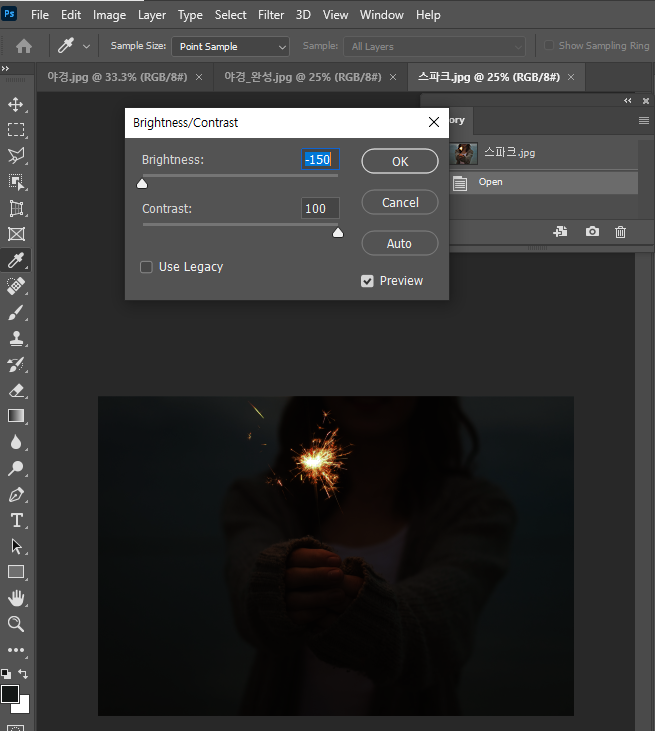
- 스파크 예제
Brightness / Contrast 조절 가능



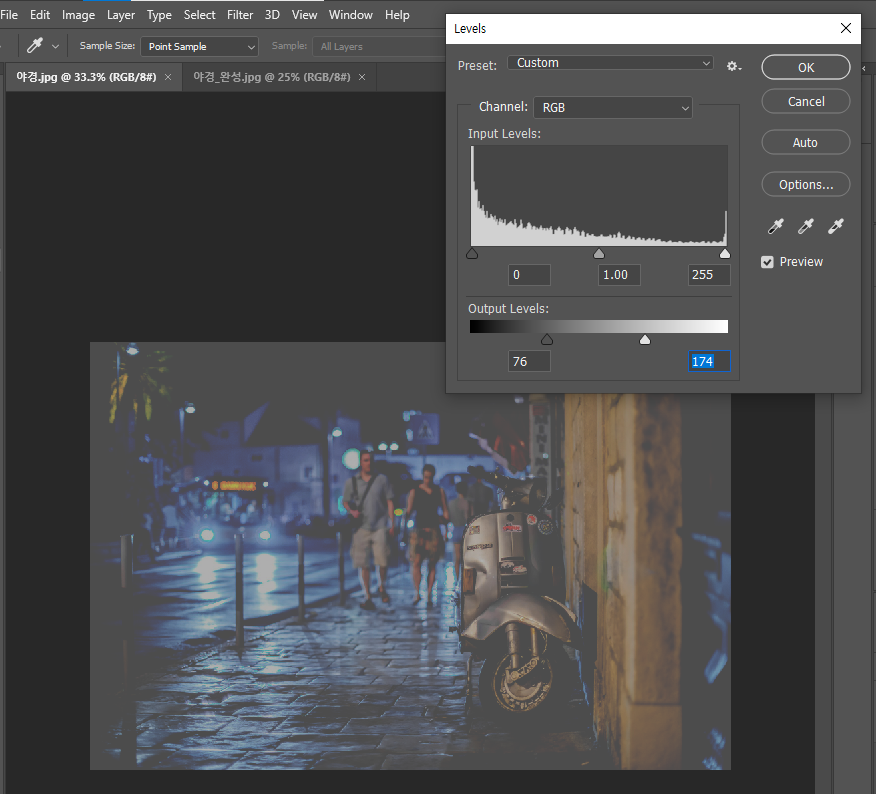
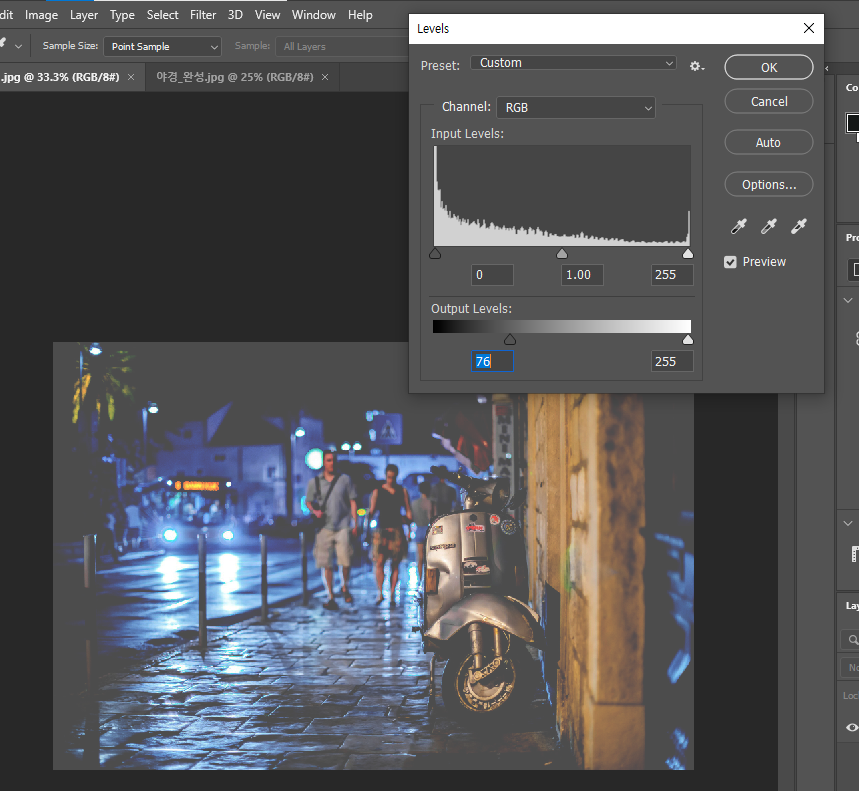
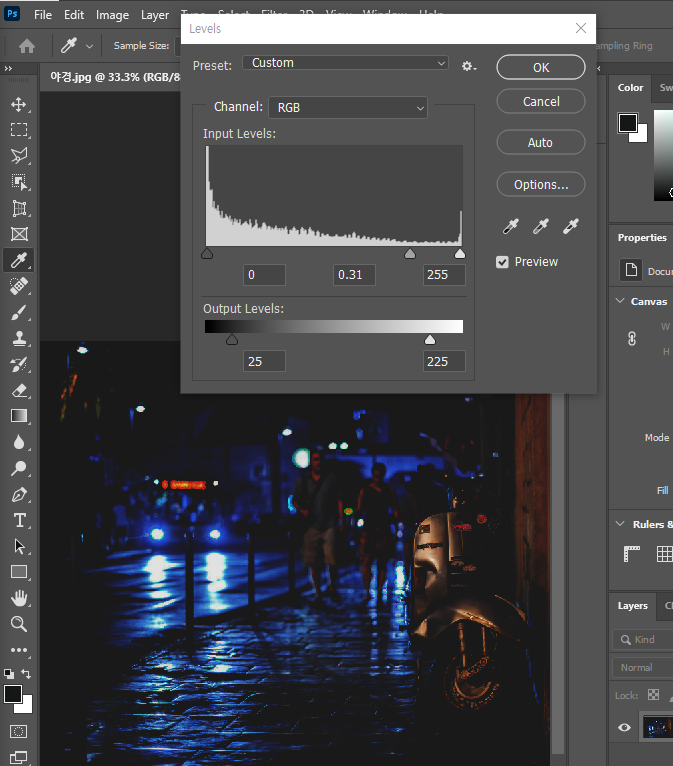
- 야경 예제
Levels => output levels 를 가장 먼저 봐야한다.
블랙 부분은 어두운 부분. 화이트는 밝은 부분
0 - 255 (8비트 = 256)
지정해주는 블랙과 화이트 적용 가능


Input level
가운데 화살표 mid tone = 감마 (회색)
1보다 낮아지면 중간톤(화면전체)이 어두워진다.

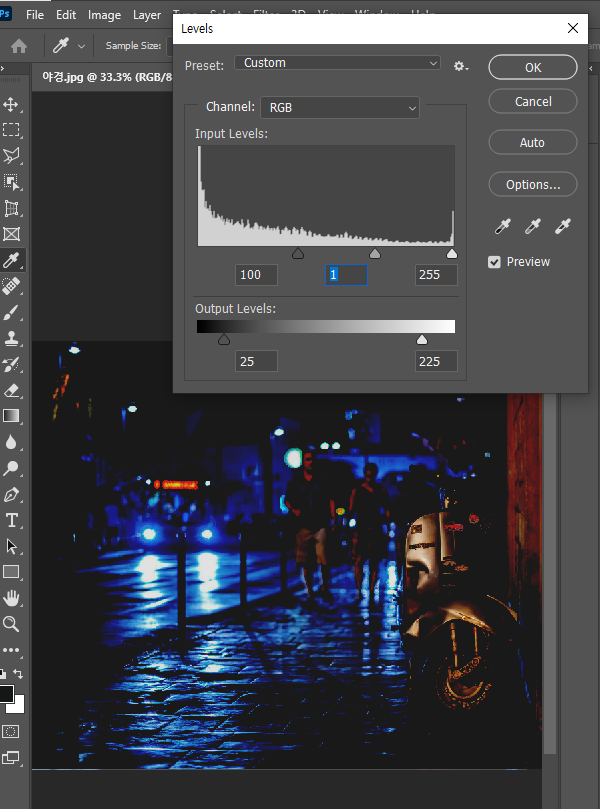
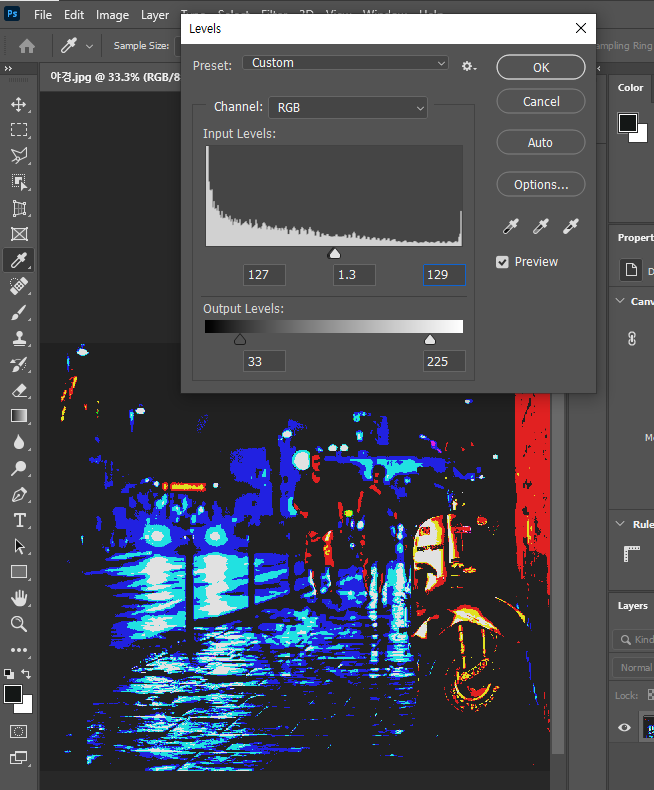
색 단계가 줄어들면 - 색이 거칠어진다.
색 단계가 많으면 부드러워진다.


Input levels의 히스토그램은 그림의 명도 분포도를 볼 수 있는 것
색단계가 3개 밖에 없음. RGB 각 각 3단계

거칠게 효과 = 스포츠. 경고문 등 등에 강렬한 느낌
부드러운 이미지는 간격 좁히면 안된다.
- Face 예제
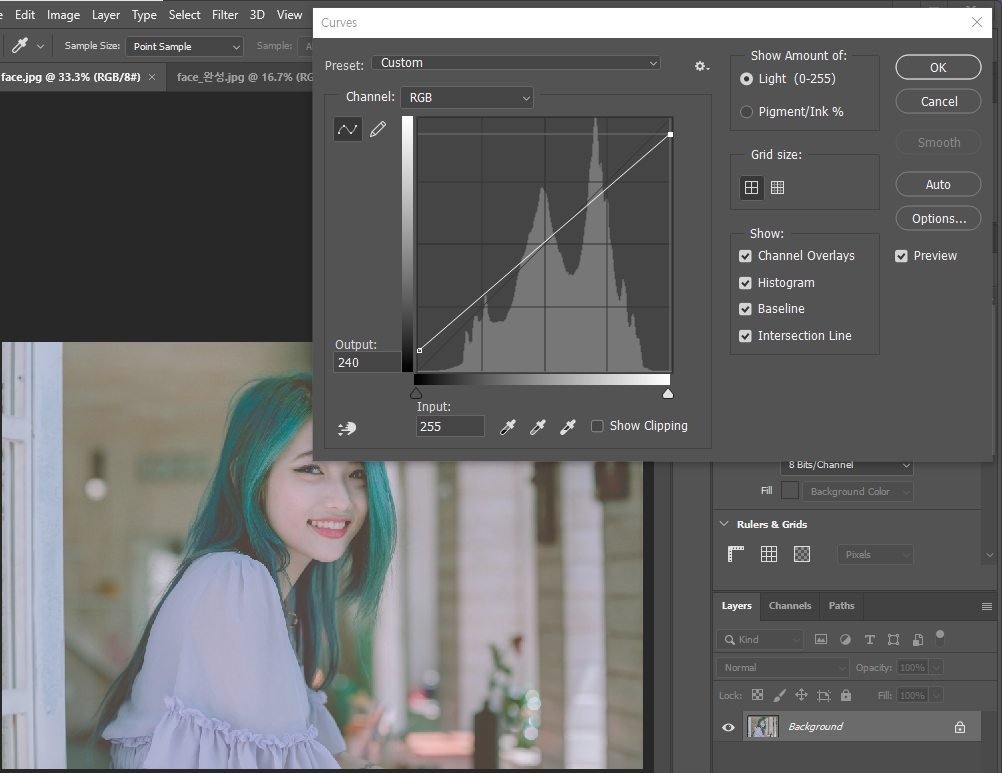
Curves 써보기 1. output level 위 아래 조정
원본 사진은 대비가 약함

너무 어둡고 너무 밝은 부분을 덜 어둡고 덜 밝게 해줌. 차이를 줄여준다.

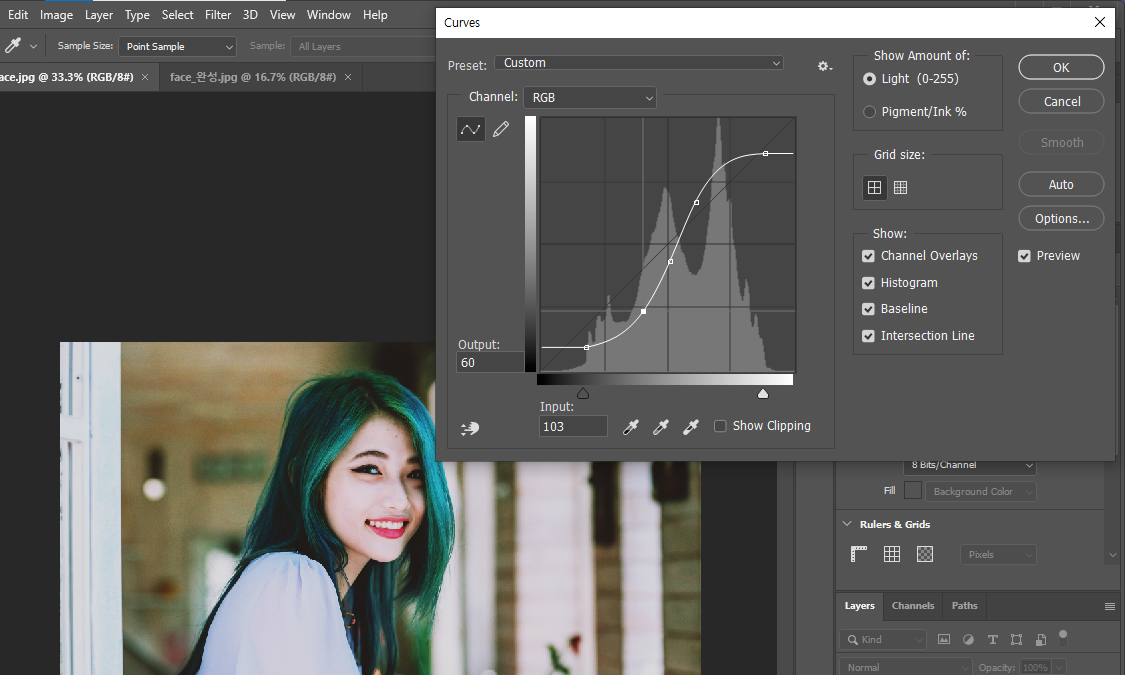
Input 조절
거칠게 - 간격 늘리기
부드럽고 따듯 - 간격 벌려주기

좁히는 팁 = 컬러 없는 부분은 영역에 안들어가도록 조절
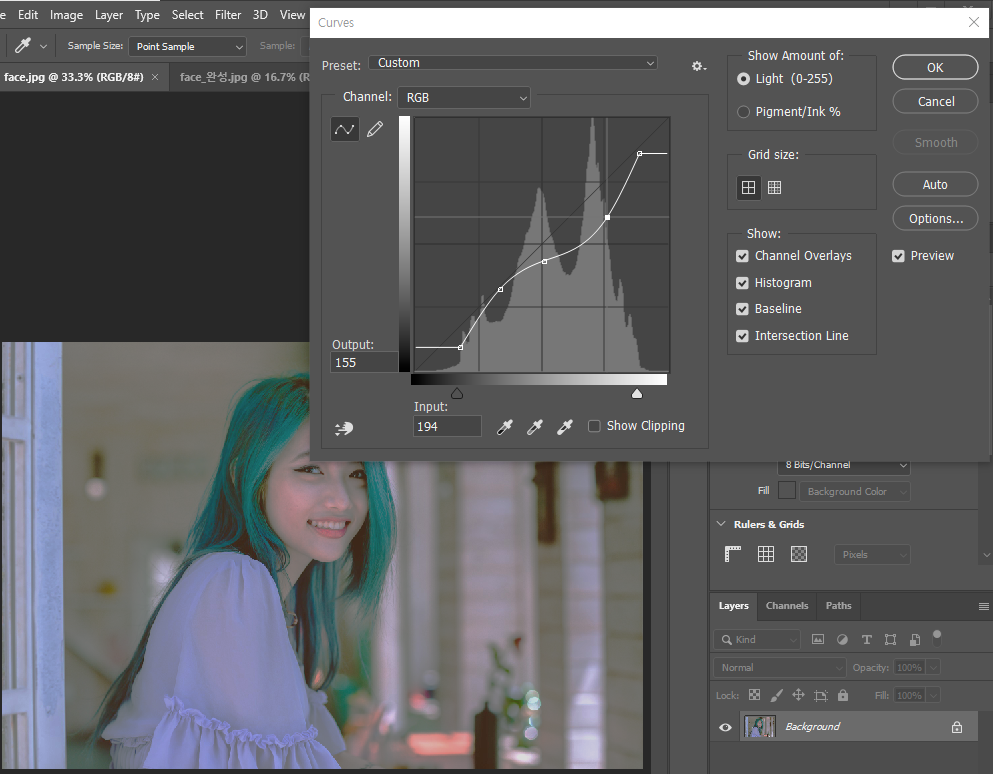
감마값은 선위에 점찍기
(여러개 가능) 없앨때는 사각형 밖으로 드래그
세부적으로 조절이 가능하다.

밝은데는 더 밝게. 어두운데는 더 어둡게 => 대비가 커짐
S자 = 대비가 커짐 (중간톤 비중이 줄어든다)

역 S자 = 부드러워진다. (중간톤이 풍부해진다, 밝,어두운 톤이 좁아지기 때문)
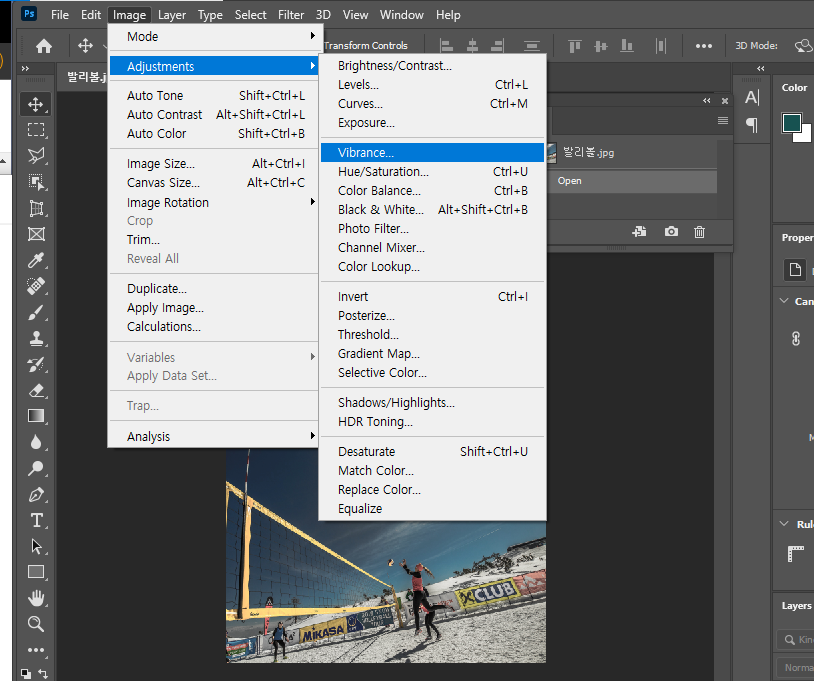
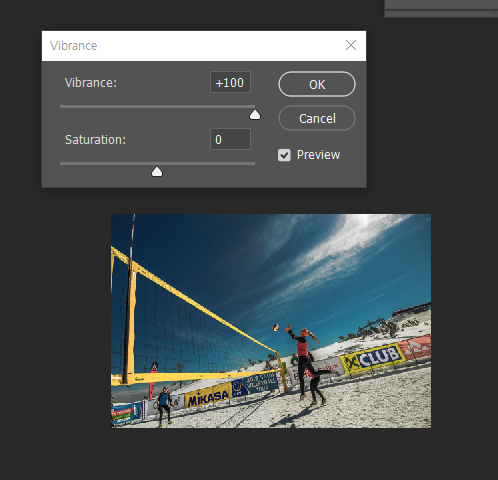
-발리볼 예제
Vibrance

Vibrance 채도를 조정 (피부톤 높일 때 쓰임)

이미 선명한 애들은 적용을 덜 시킴. 채도 낮은 애들은 많이 적용시켜줌

이미 낮은 건 조금만 낮추고 많이 높으면 많이 낮춰줌
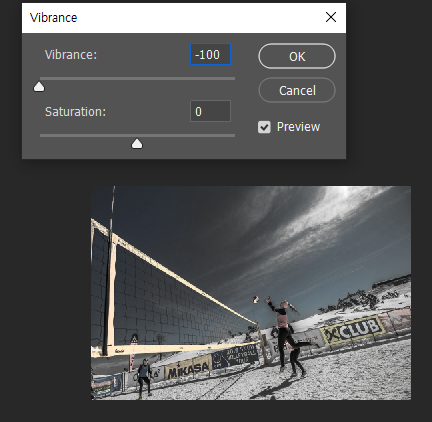
Saturation (일괄적으로 적용됨) -100 무채색 / 100 원색
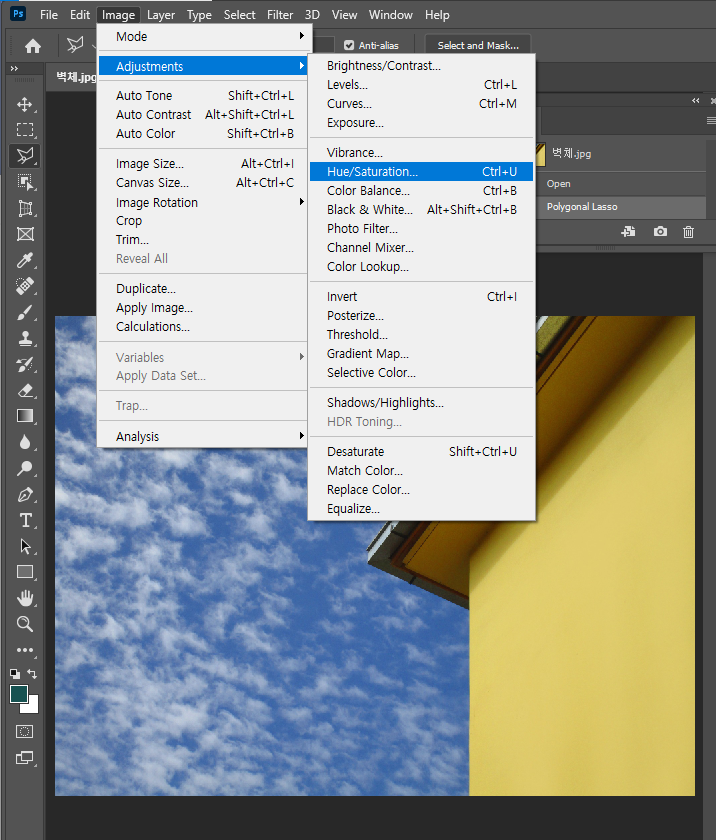
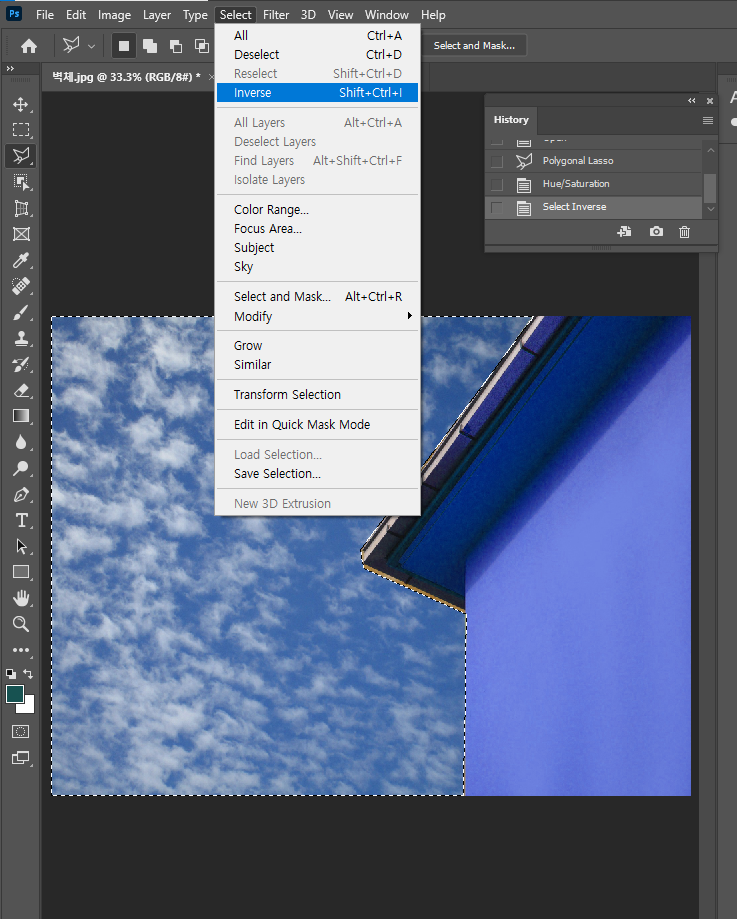
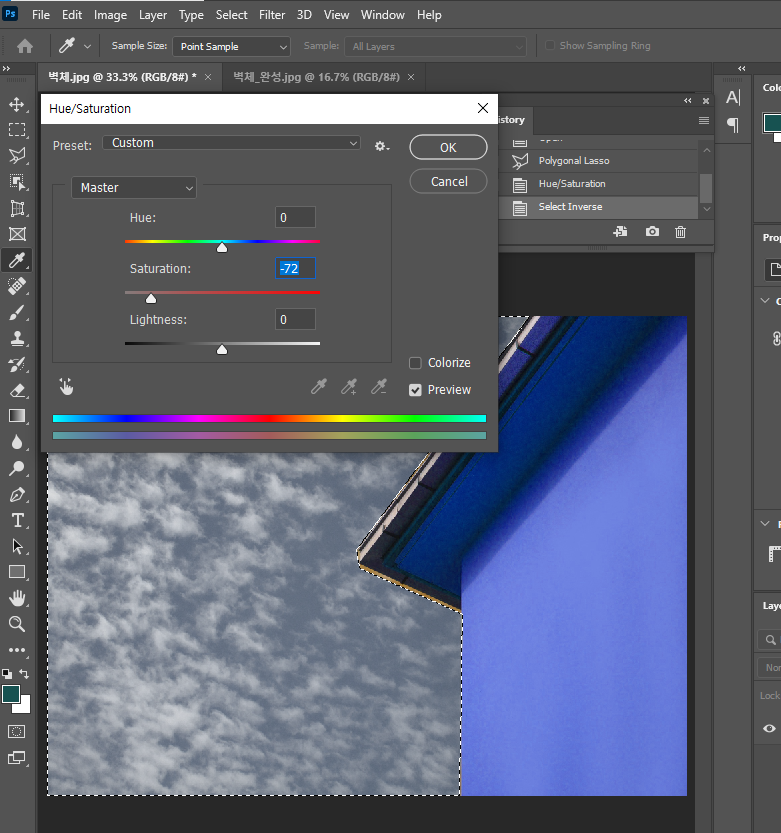
-벽체 예제
벽을 폴리고날 라쏘툴로 선택
Hue/Saturation



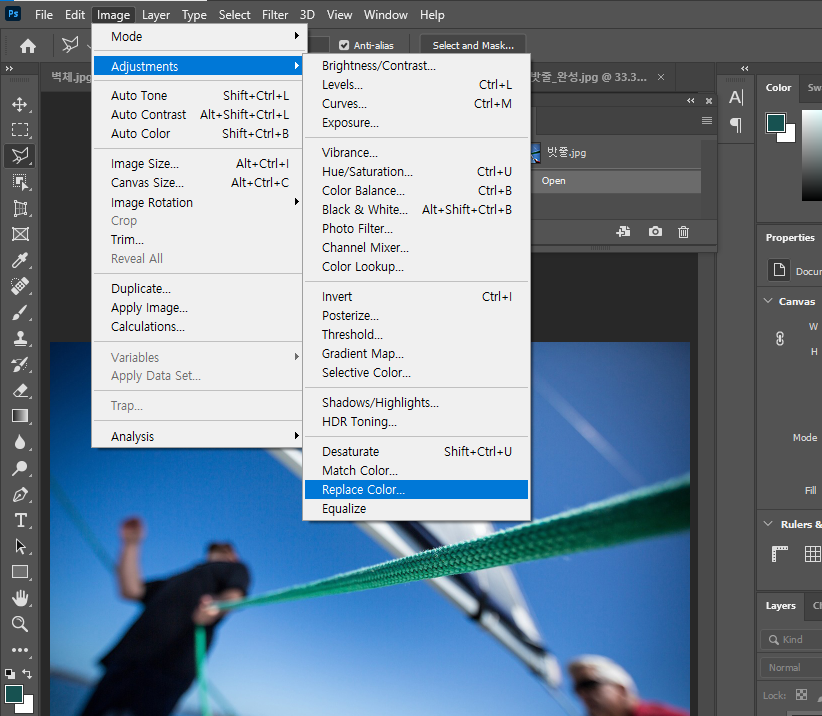
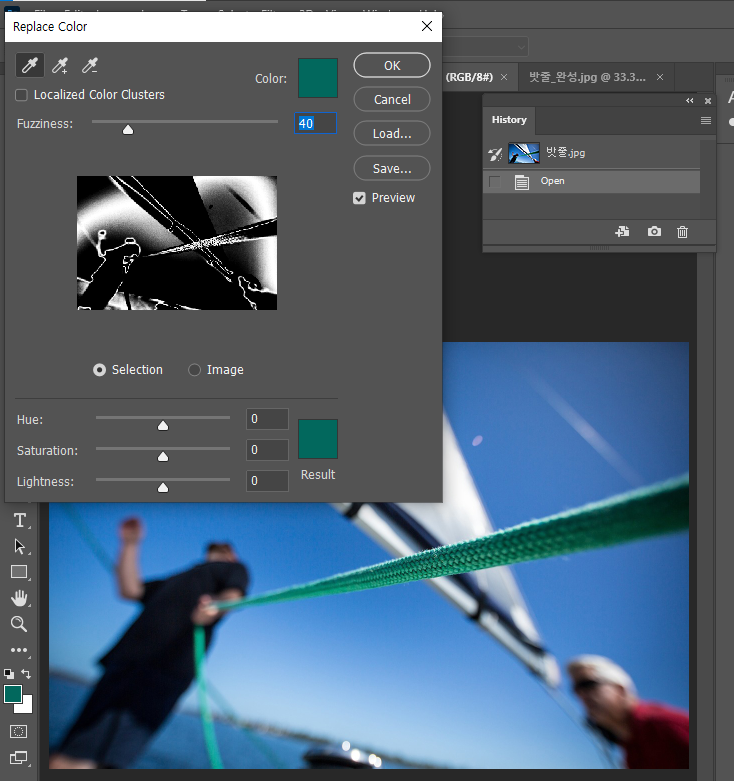
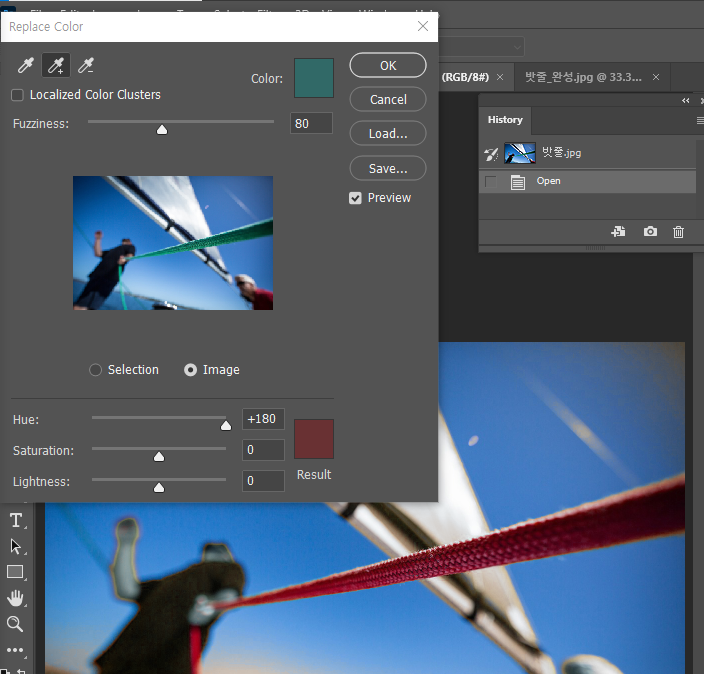
-밧줄 예제
Replace color 장점 : 흐린부분 색을 바꾸기에 용이
Fuzziness 로 비슷한 색이면 바뀌도록
혹은 스포이드+ 선택해서 바꾸기 가능
완벽하게 밧줄만 선택되지는 않는다.



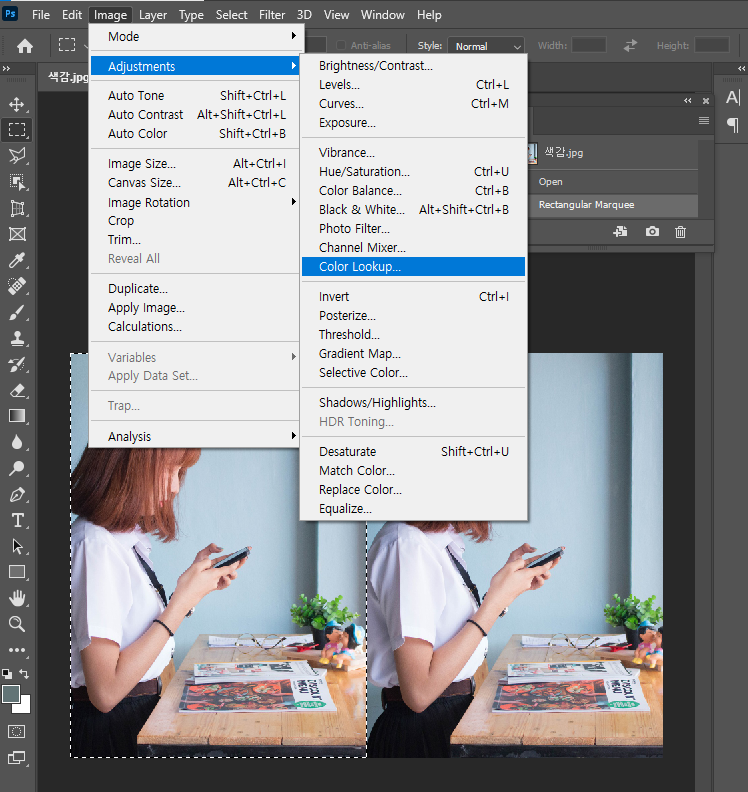
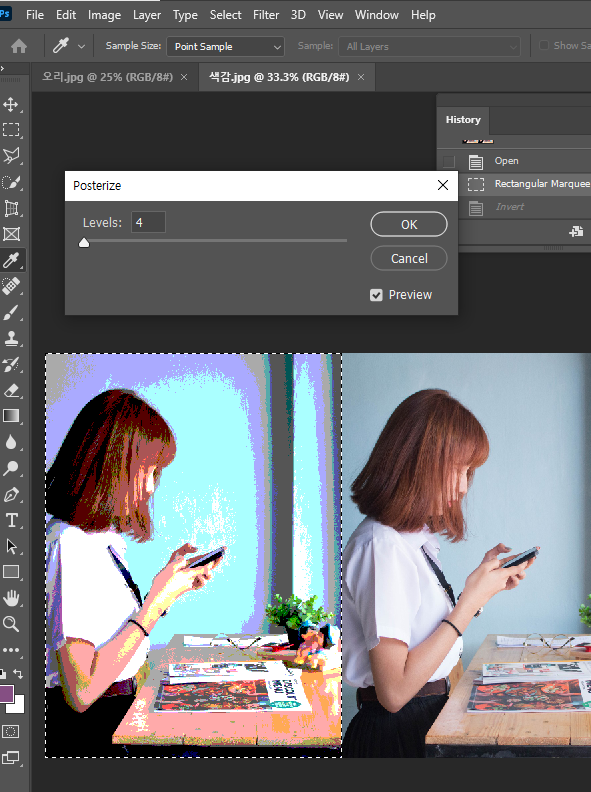
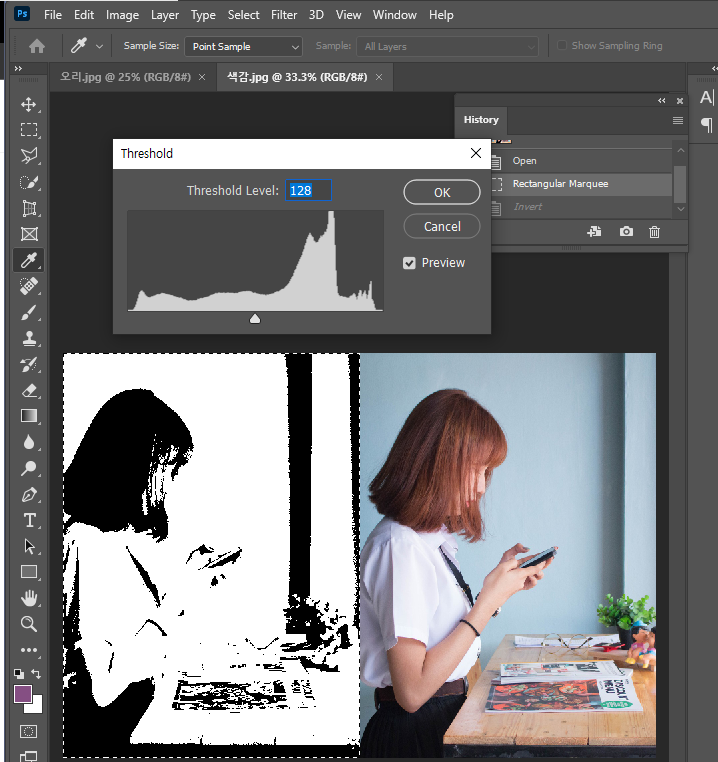
- 색감 예제
왼쪽만 선택
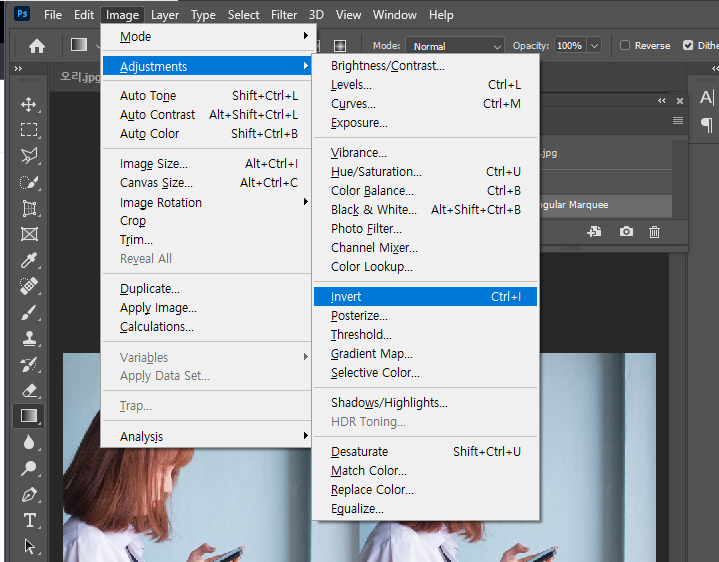
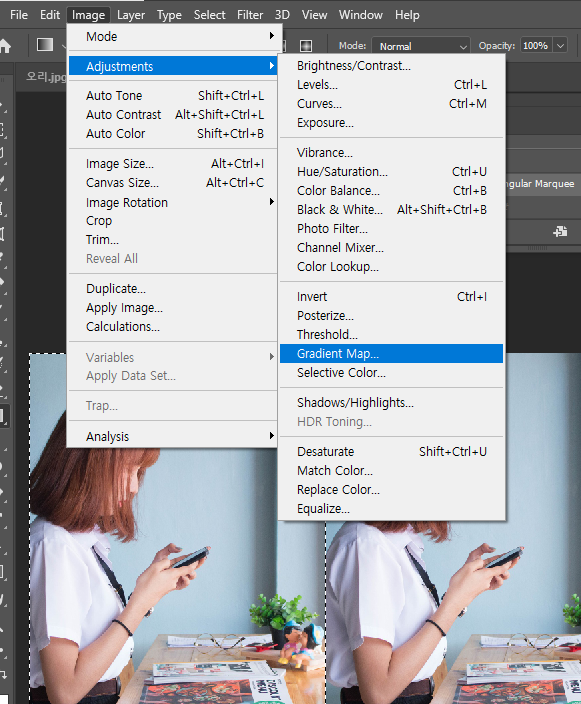
Color lookup


LUT -Look Up Table( .look, .cube, .3dl)
(컬러테이블)

Image의 Adjustments - Invert = 반전색

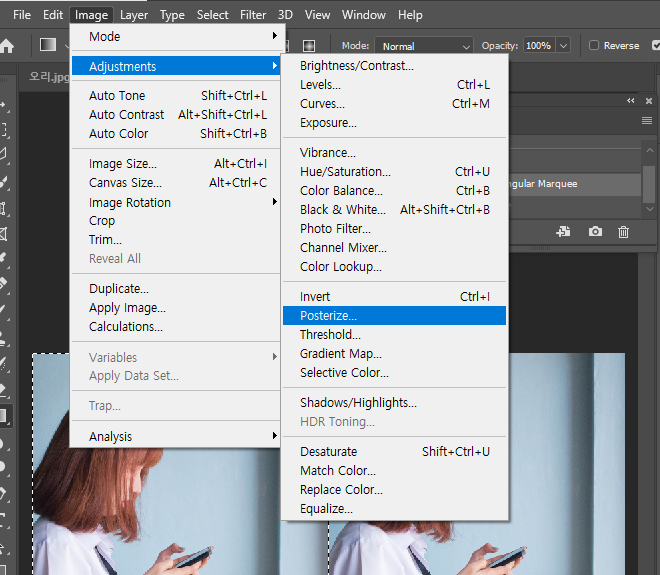
Posterize = 거친 느낌. 색단계 줄임. 만화적


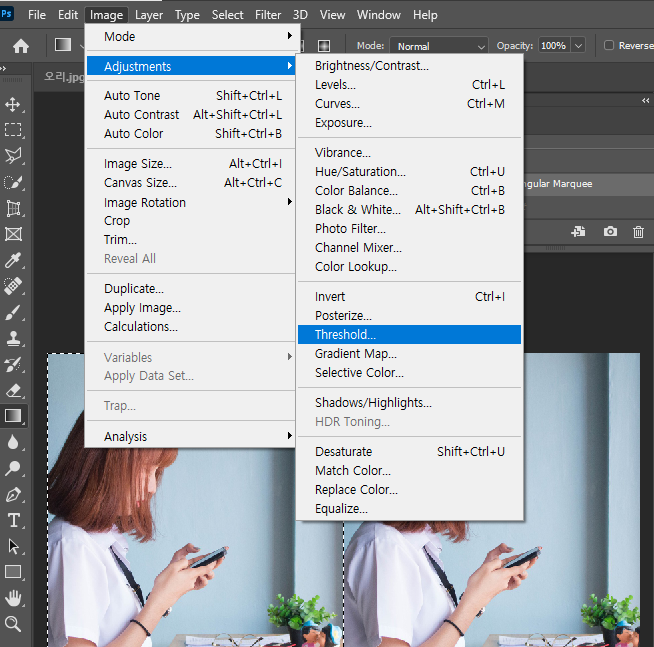
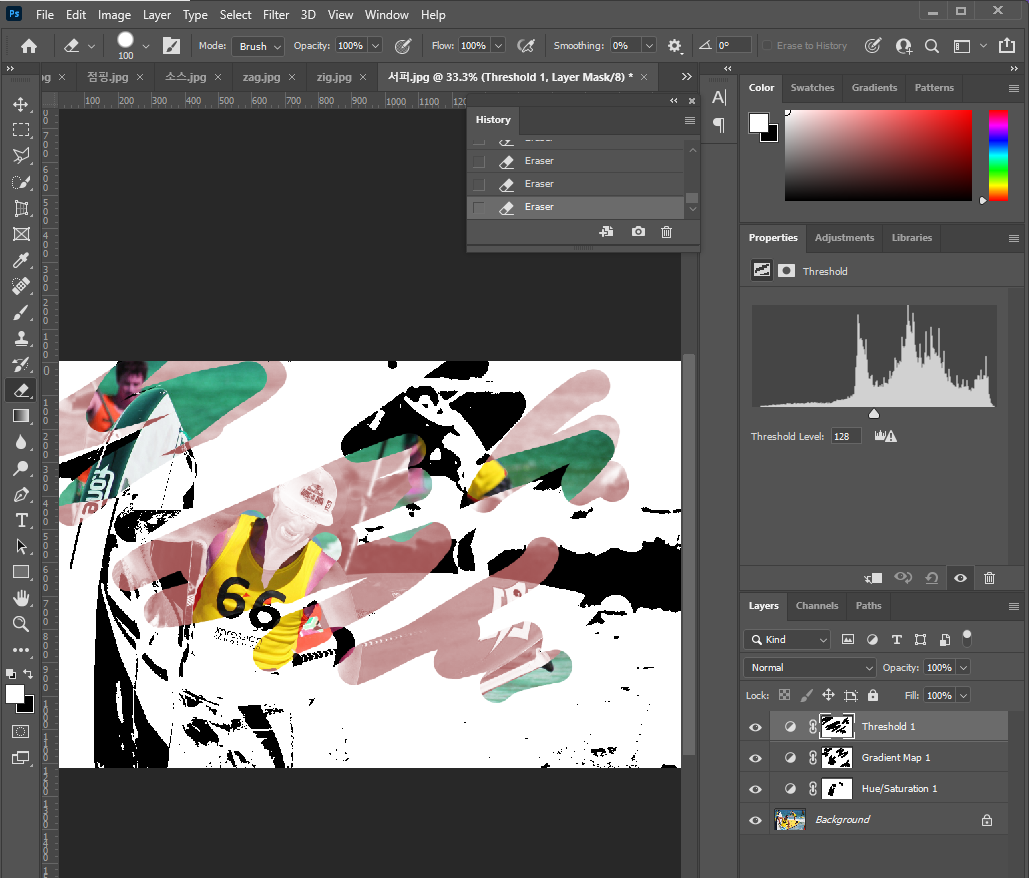
Threshold = 블랙.화이트로 이미지를 표현


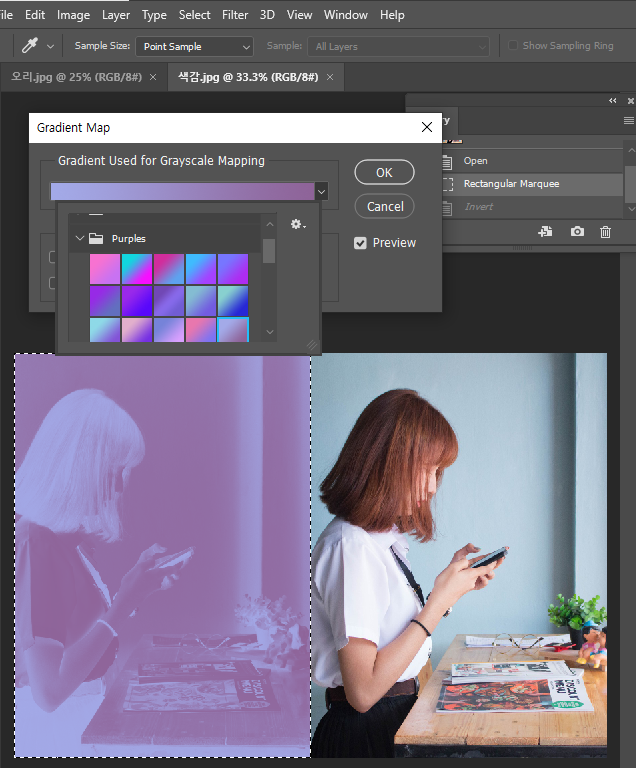
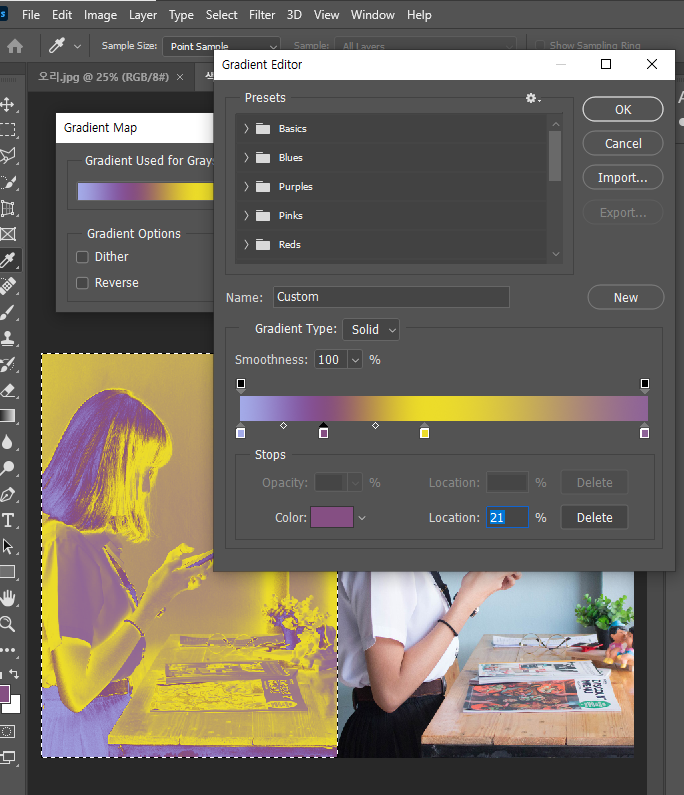
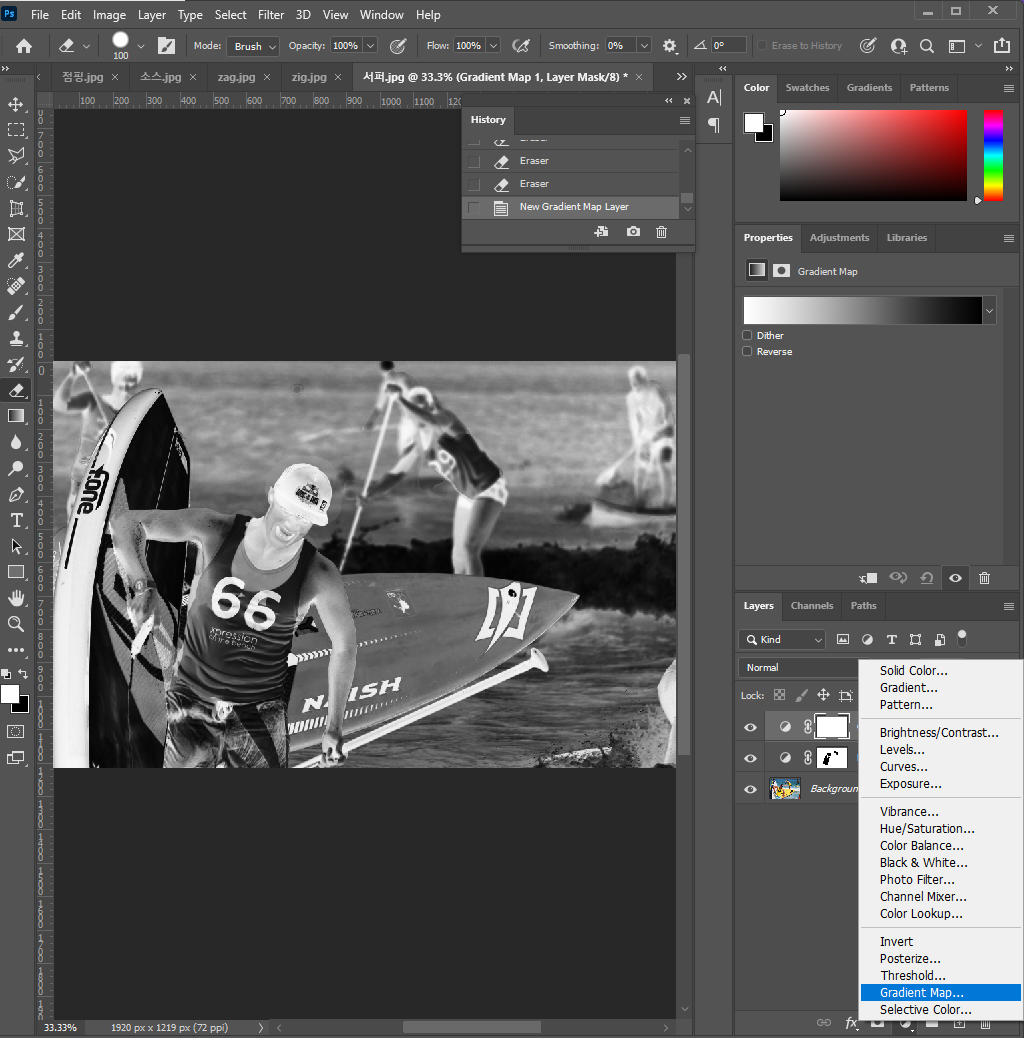
Gradient Map



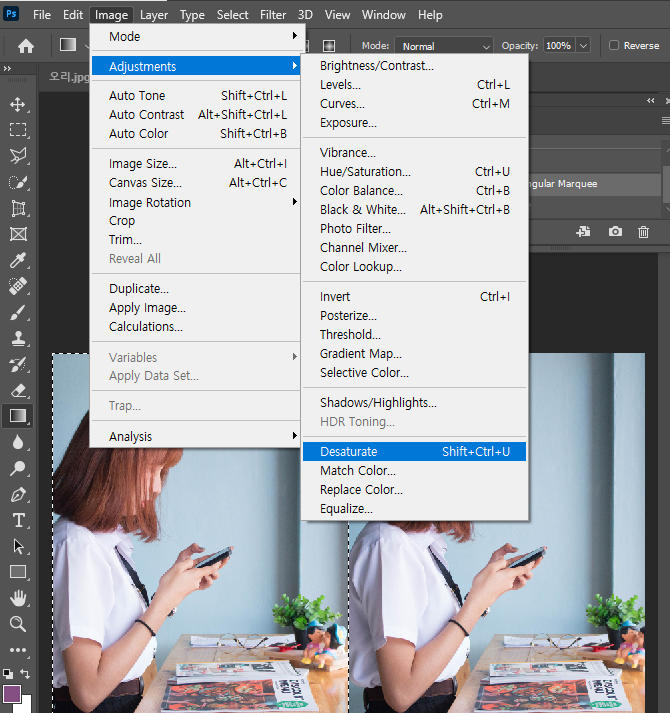
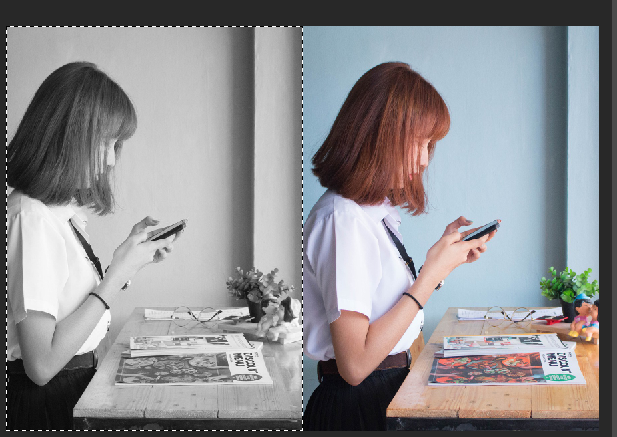
DeSaturate 한번에 채도를 뺀다.


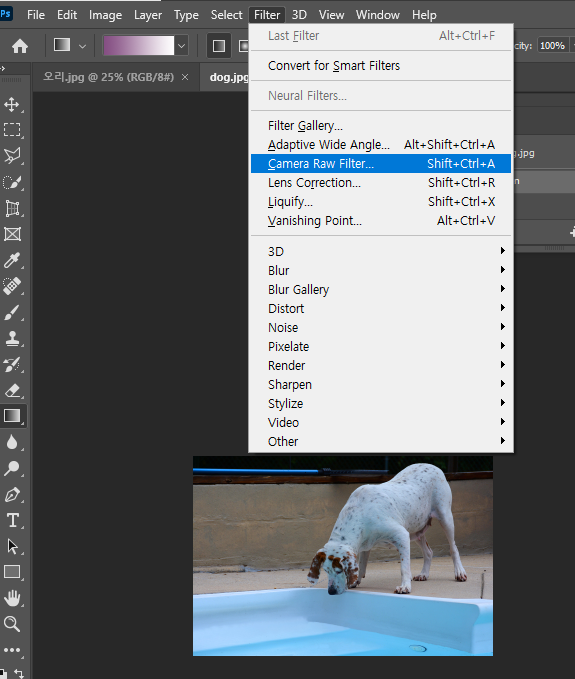
Filter
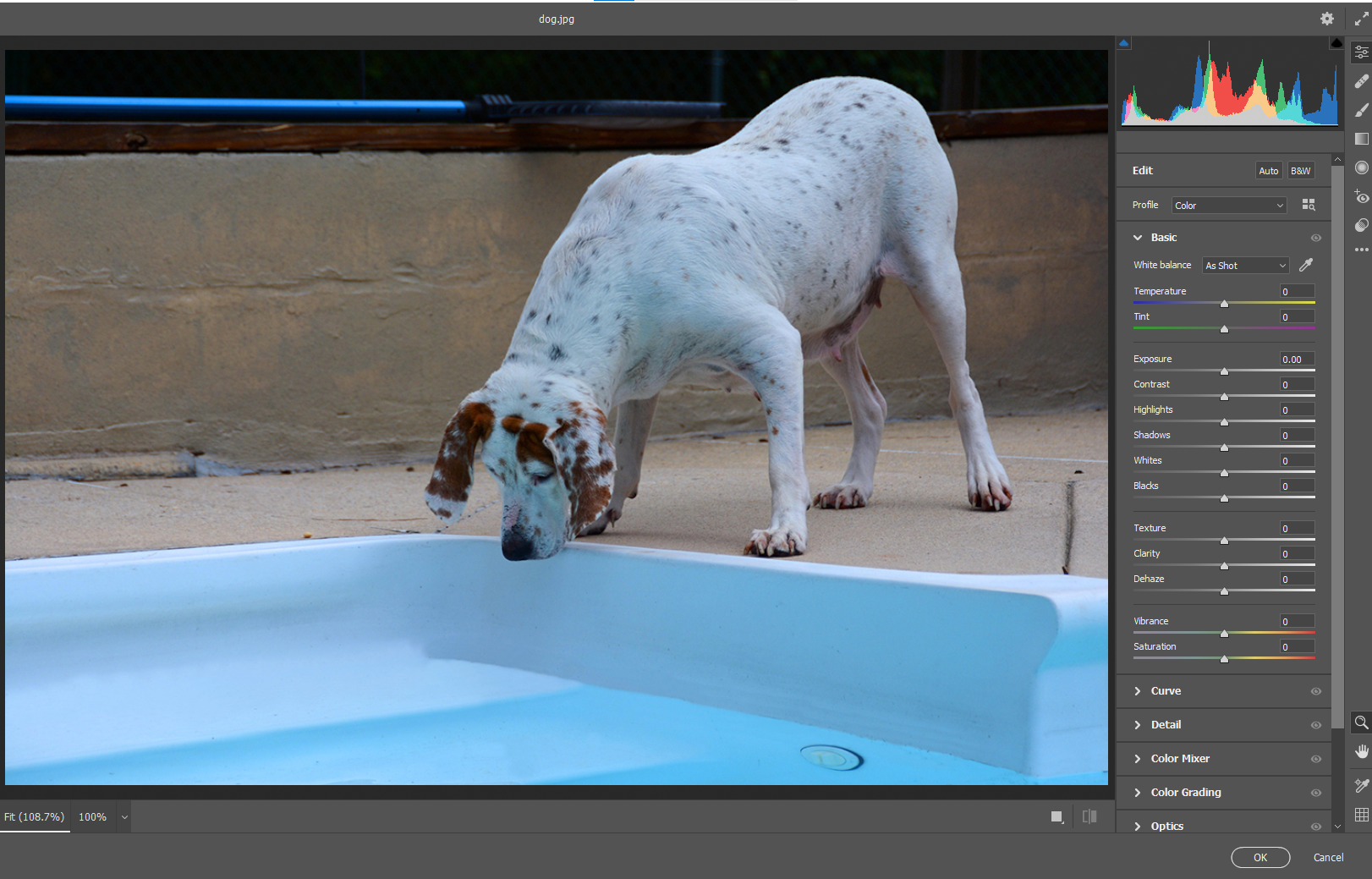
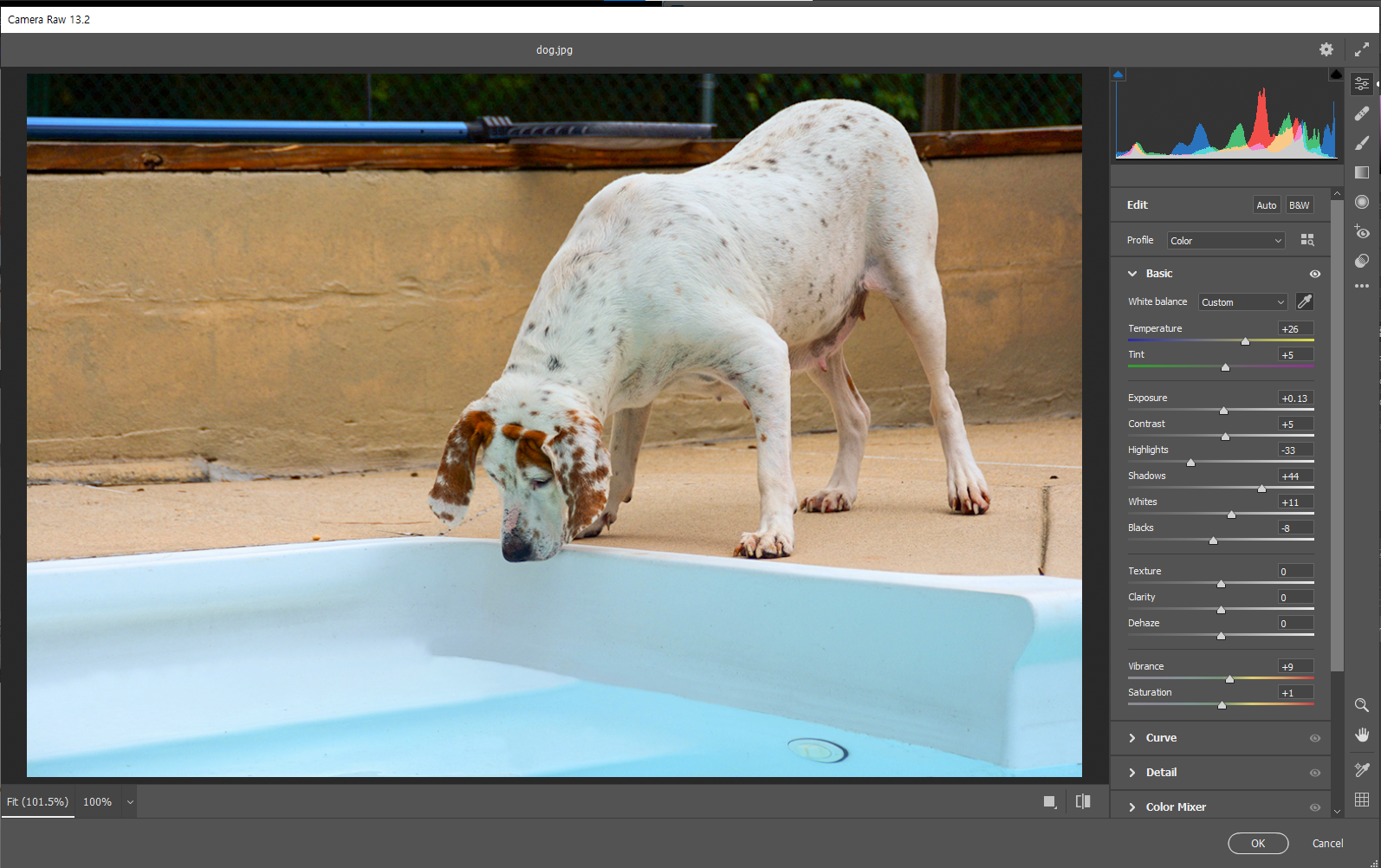
-dog 예제
Camera raw filter
1234
White Balance 맞추기





Contrast - 대비 . 낮추면 흐릿. 부드ꁰ움,
Highlights - 밝게할 것 인가 어둡게 할 것인가
White - 전체적인 부분 밝게 (흰영역 많게)
Black - 전체적인 부분 어둡게 (블랙 영역 많게)
Texture - 재질 느낌
Clarity - 탁한 정도
Dehaze - 왼쪽 흰색을 추가해서 섞는다. 오른쪽 흰색을 빼준다.
Basic 메뉴에서 여러 기능 적용해보고 다른 기능 써보기.
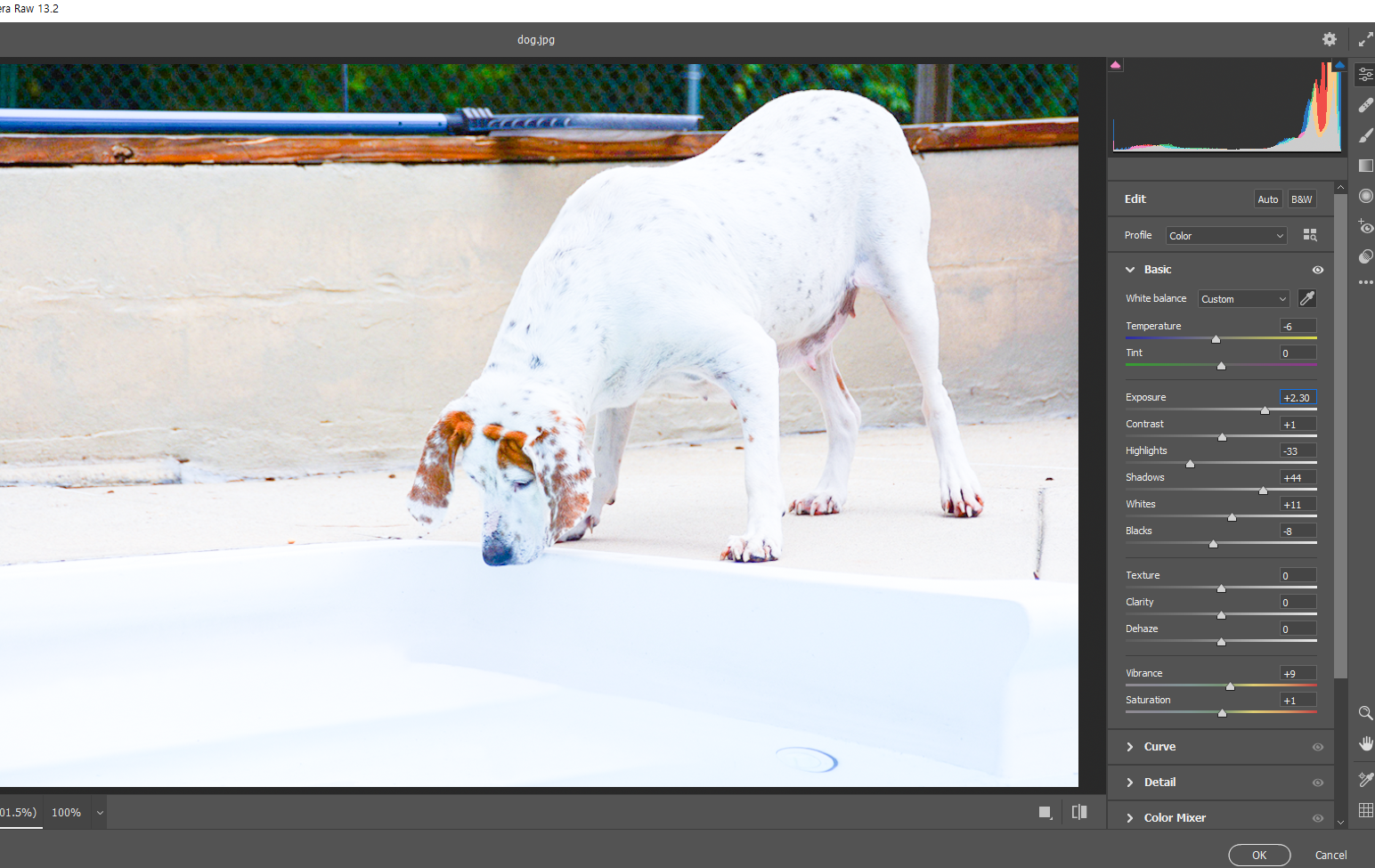
-바다 예제
Camera raw filter
스팟 리무버

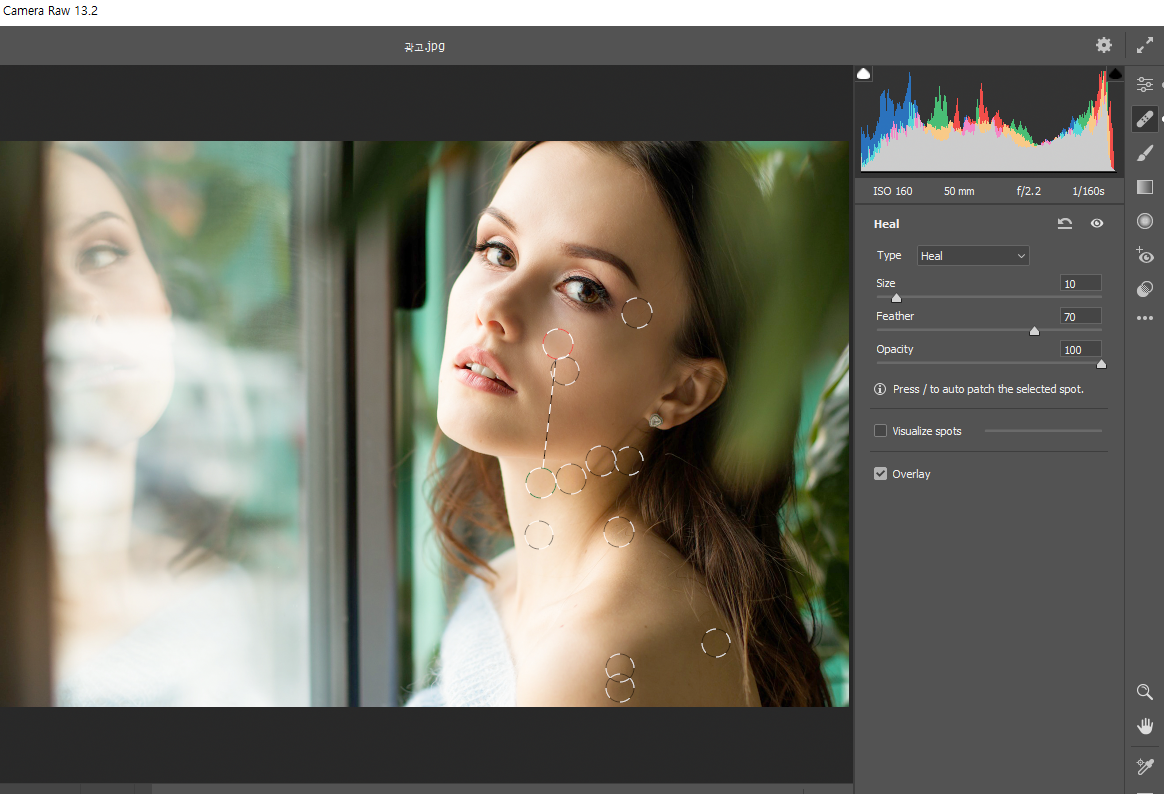
-광고예제
Camera raw filter
clarity -10 뽀샤시
Temperature +10 따듯한 느낌
스팟 리무버

경계부분은 주의한다. 머리카락 부분이나 턱선 부분.
2. 레이어 관리 (폴더04)
-스냅 예제
ctrl ] 한칸씩 올라감
ctrl shift ] 한번에 맨위로
ctrl [ 한칸 내려감
ctrl shift ] 한번에 맨아래로 (백그라운드 보다는 위)
레이어 복사
ctrl J 바로 위에 복사된다
레이어 드래그해서 + 상자 버튼
지우기
드래그해서 휴지통
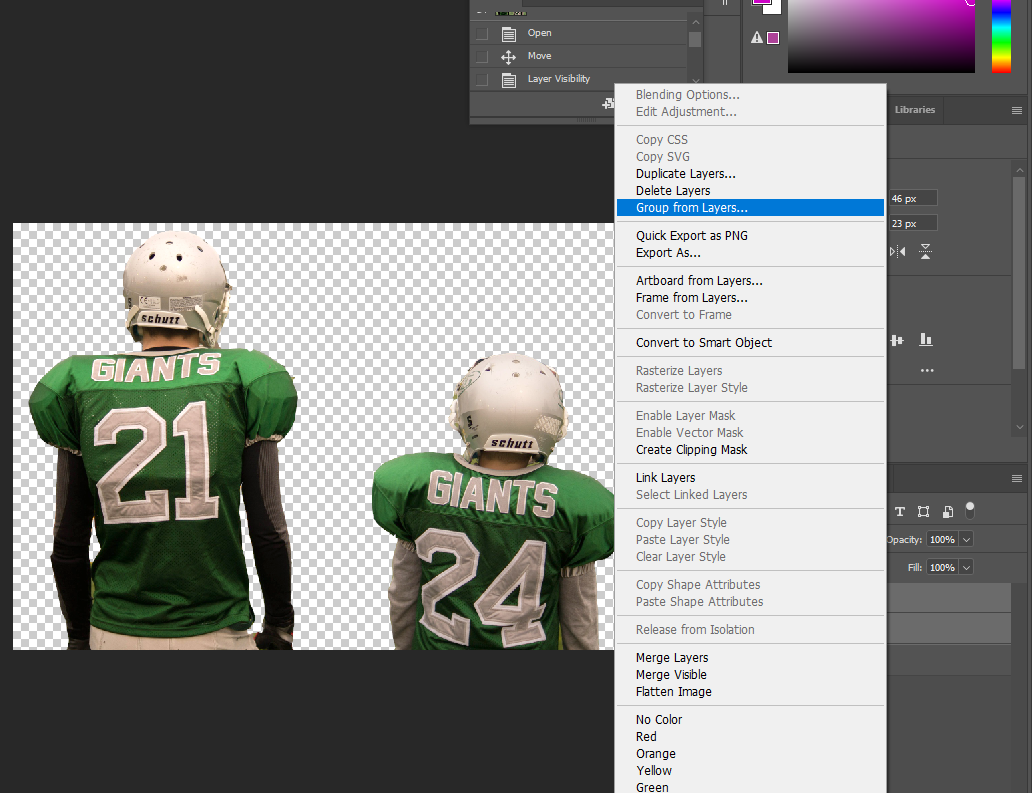
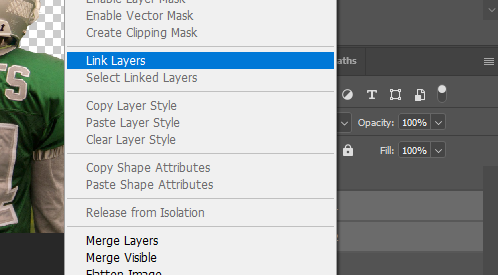
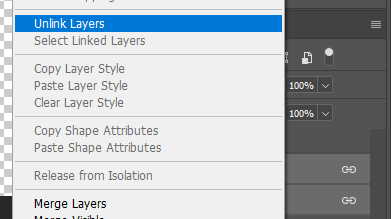
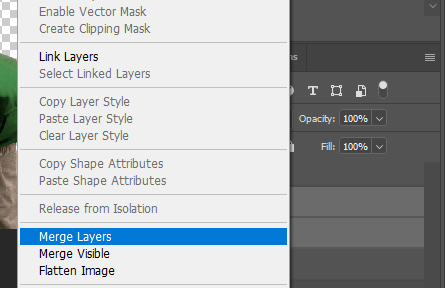
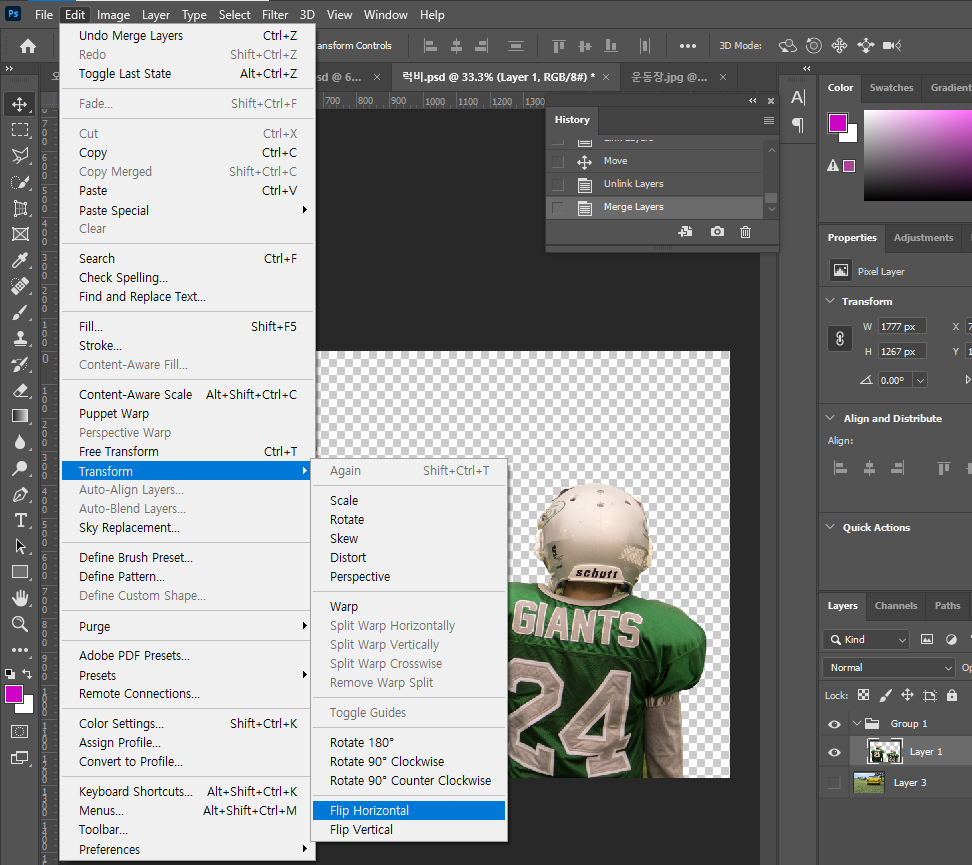
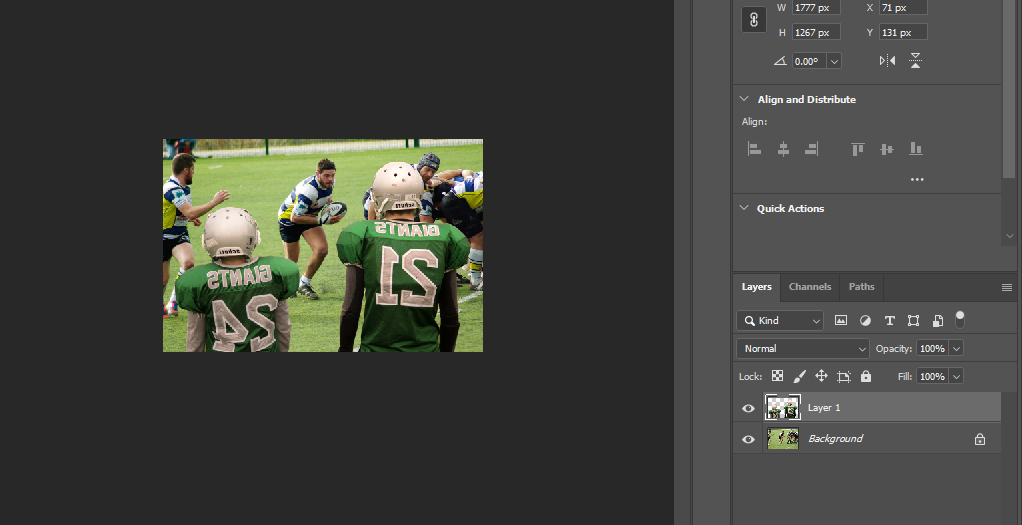
- 럭비.운동장 예제
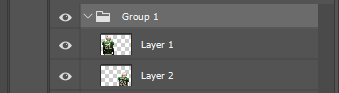
그룹화한다.
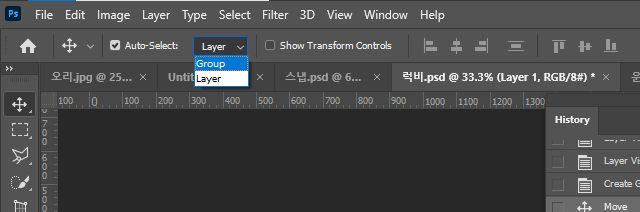
개별적으로 움직이는데 그룹으로 움직이려면 설정
link layers
unlink layers
merge layers - 분리하려면
merge visible - 눈 켜져있는 애들만 병합
Flatten - 1개의 레이어만 만들어준다.








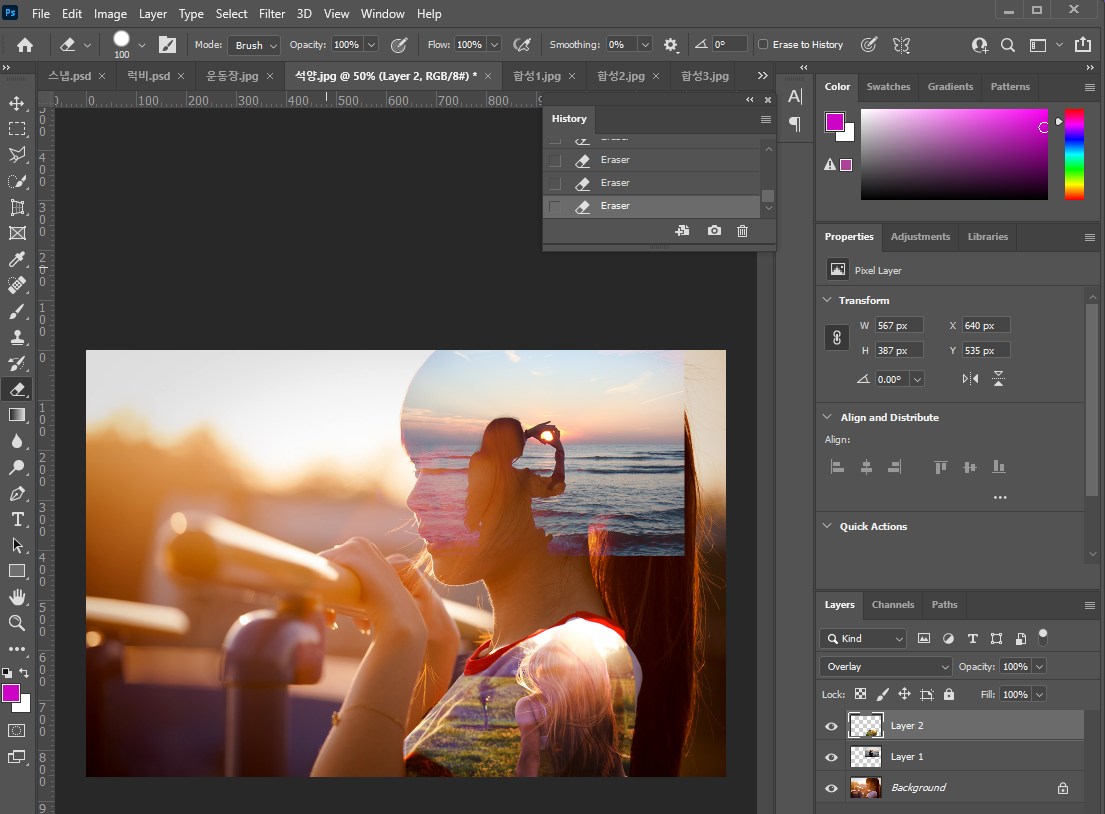
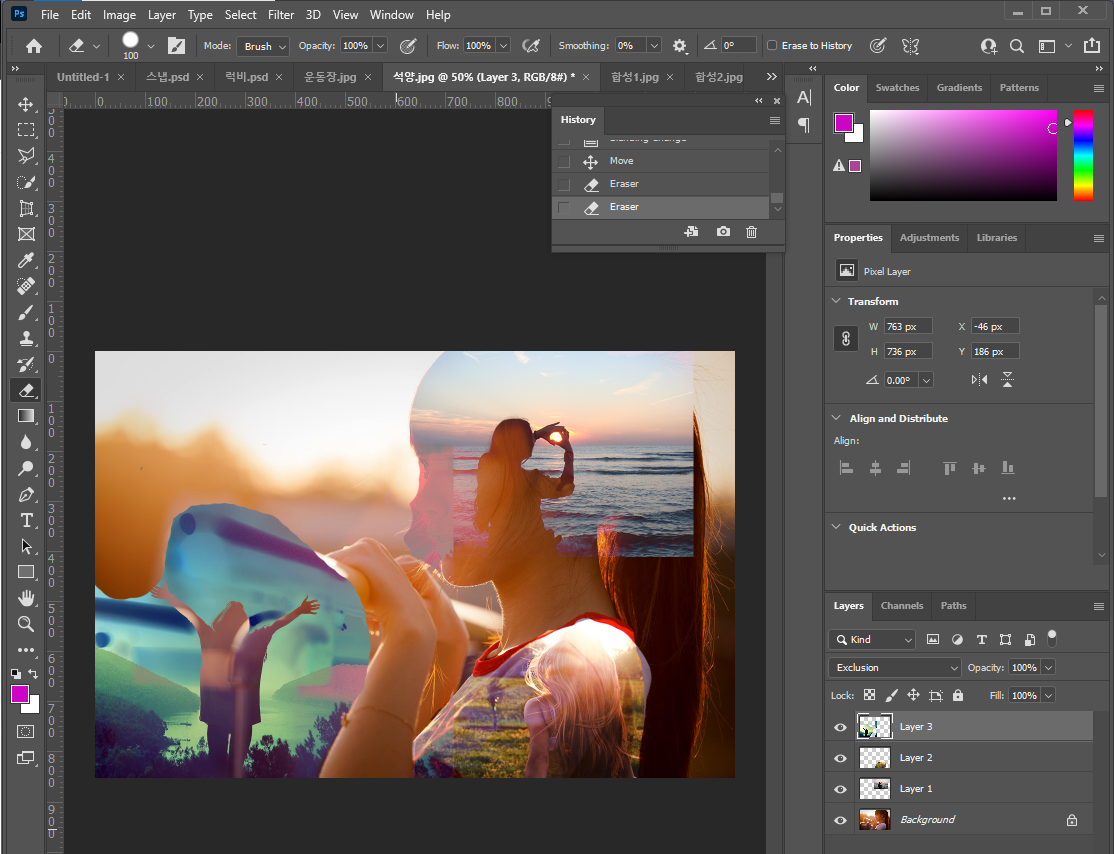
- 합성1,2,3 ,석양 예제
지우개 E



**블랜딩 모드**
Multiply(어둡게) - 어두운 영역이 중요한 이미지일 때
Screen(밝게) - 밝은 영역이 중요한 이미지일 때
Soft Light(대비가 강하게) - 강한 대비로 합성이 되어야할 때
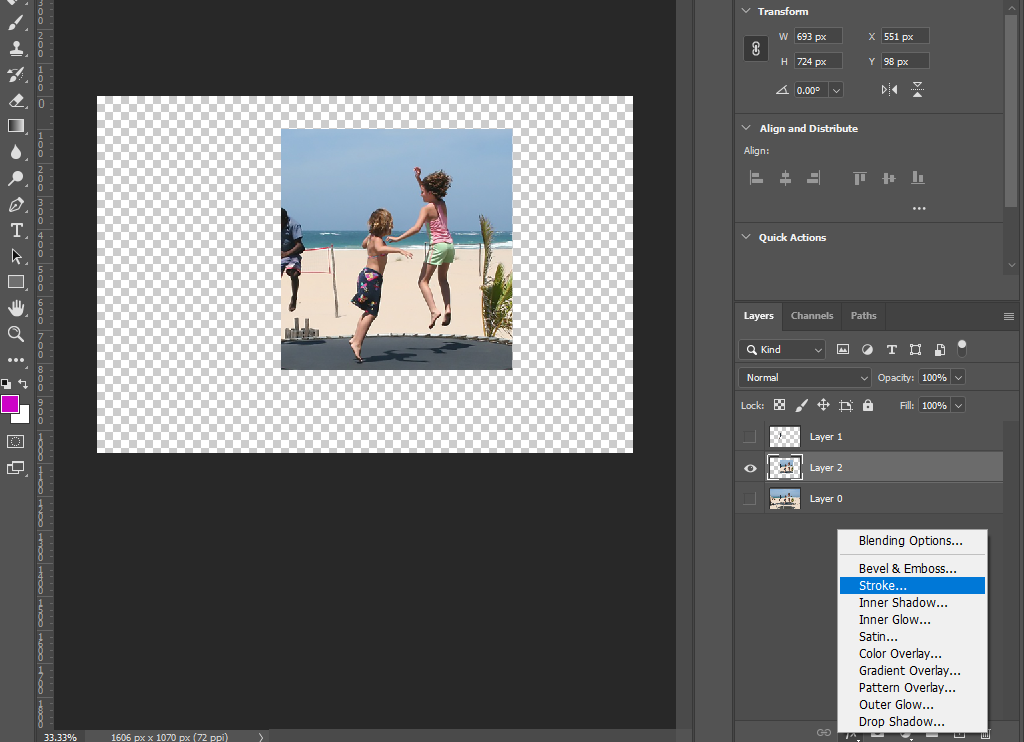
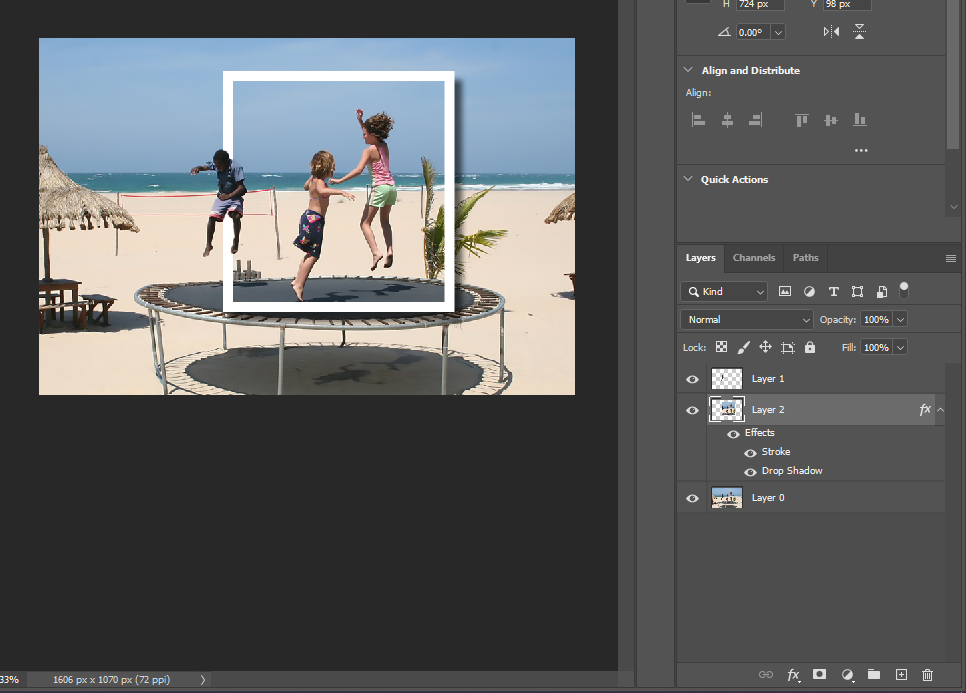
-점핑 예제
남자 애를 먼저 빠른 선택 툴로 선택하고
V
ctrl J 로 새로운 레이어로 만들어준다.
그리고 남자애가 겹치게 사각 선택 툴로 잘라서 또다른 새 레이어로 빼준다.
그 위에 이제 효과 적용 해보기
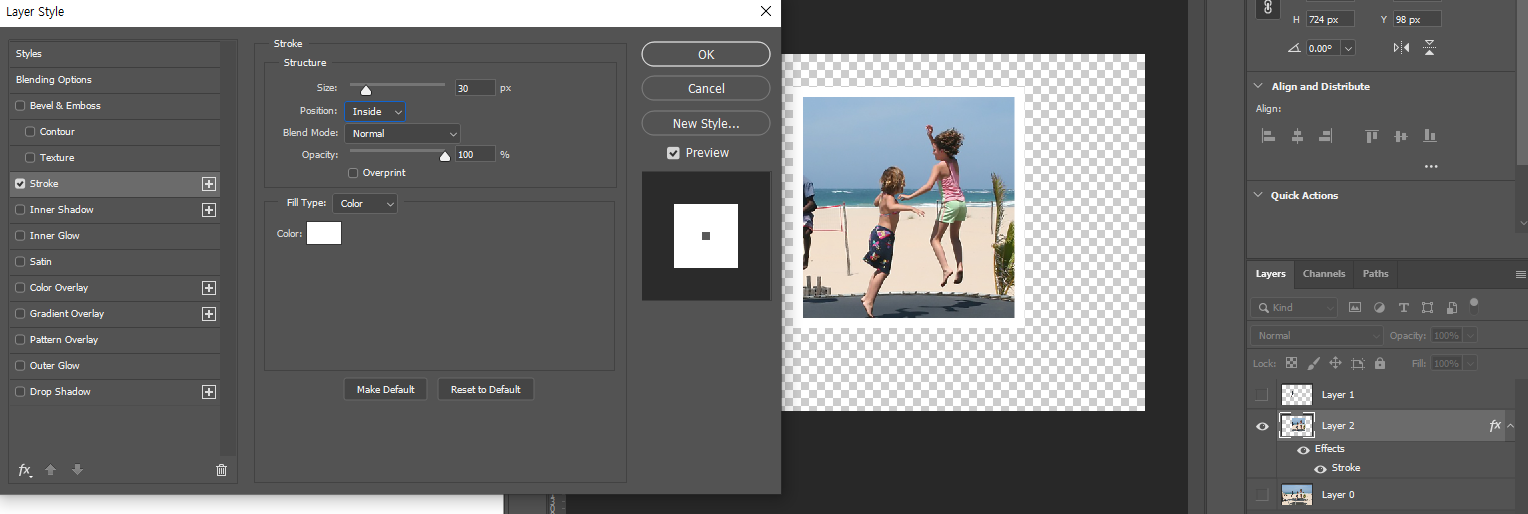
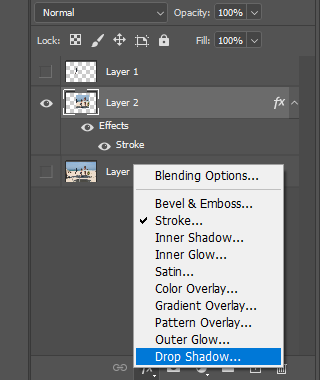
Fx 효과를 적용해본다.
stroke 아웃라인
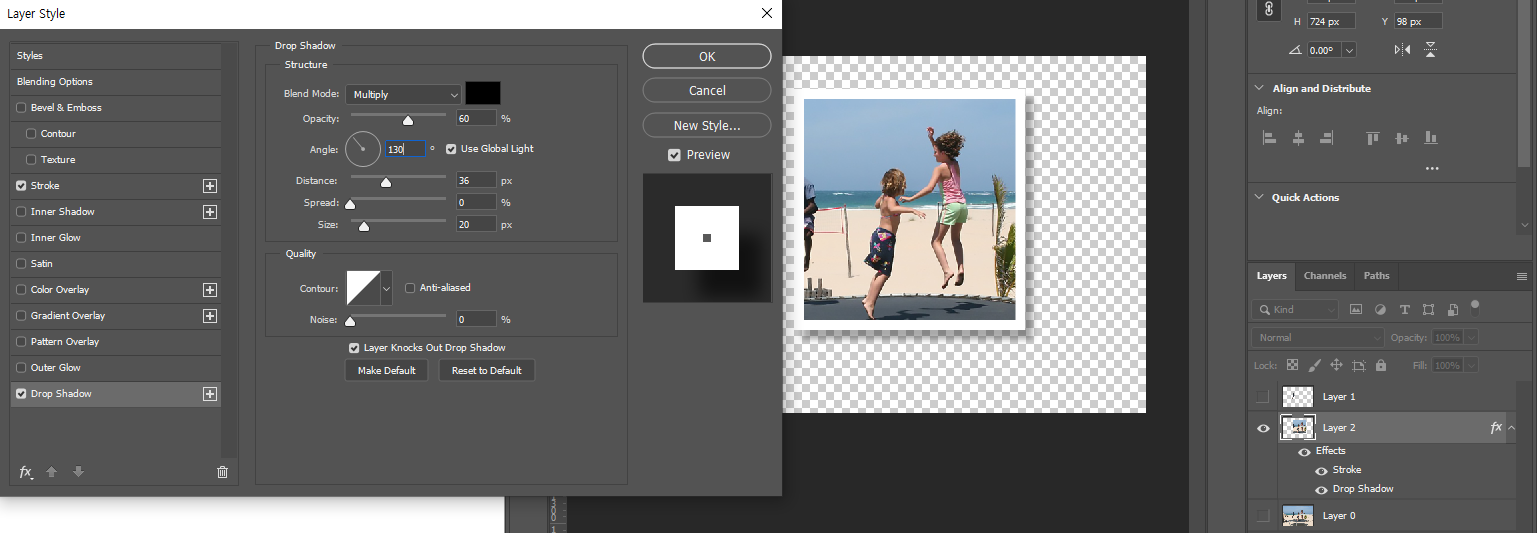
dropshadow 그림자 효과





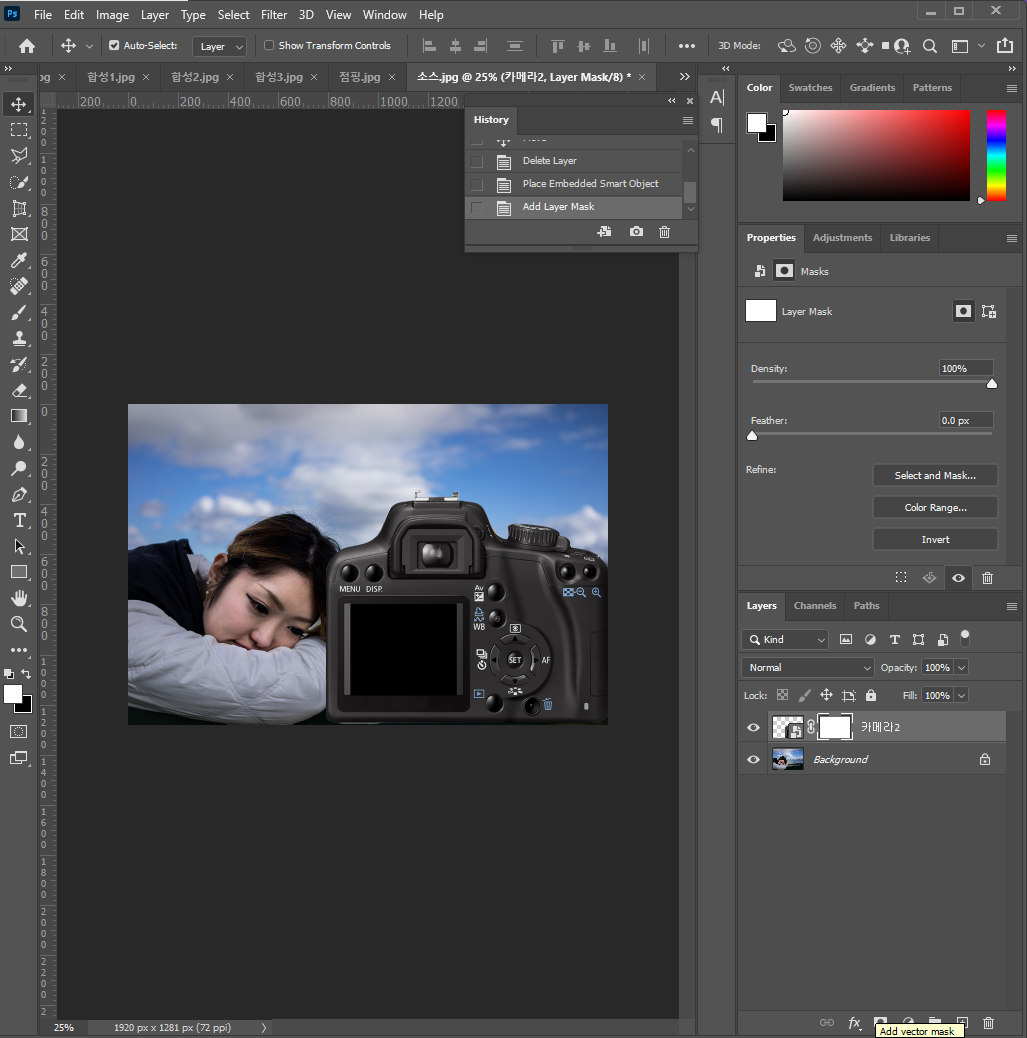
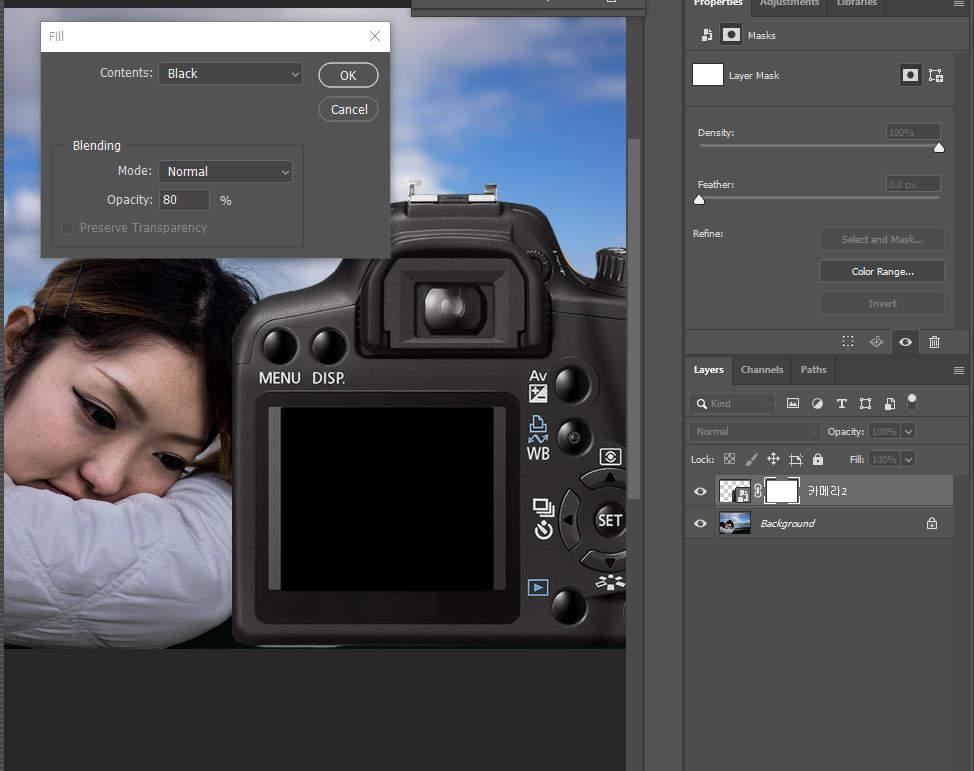
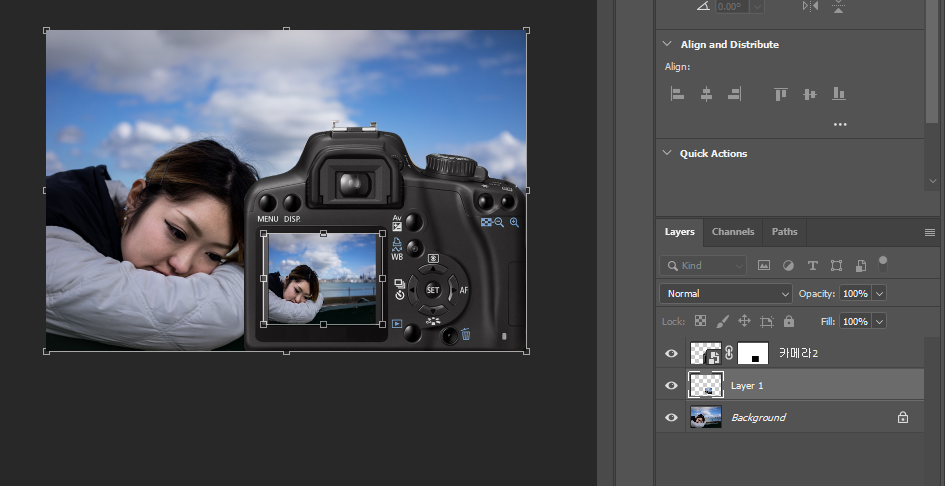
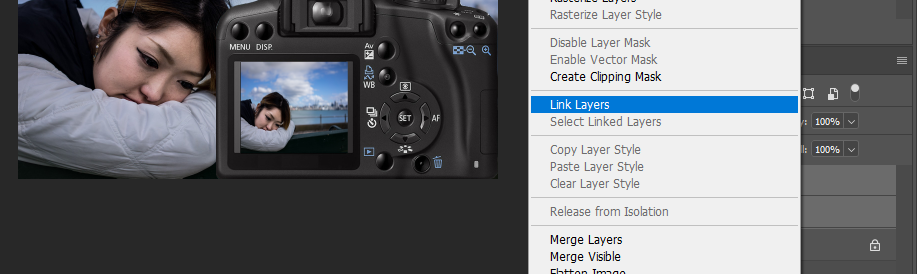
- 소스 , 카메라2




Mask 레이어 사용해서 카메라에 구멍냄.
Mask layer 선택 된 상태에 Fill 을 어떻게 하는 지에 따라 달라짐
검정 -> 투명
흰 -> 불투명
백그라운드 한번 더 복사
사이즈 줄이는 건 Ctrl T 로 조절 가능
링크 해줌. 같이 움직임.
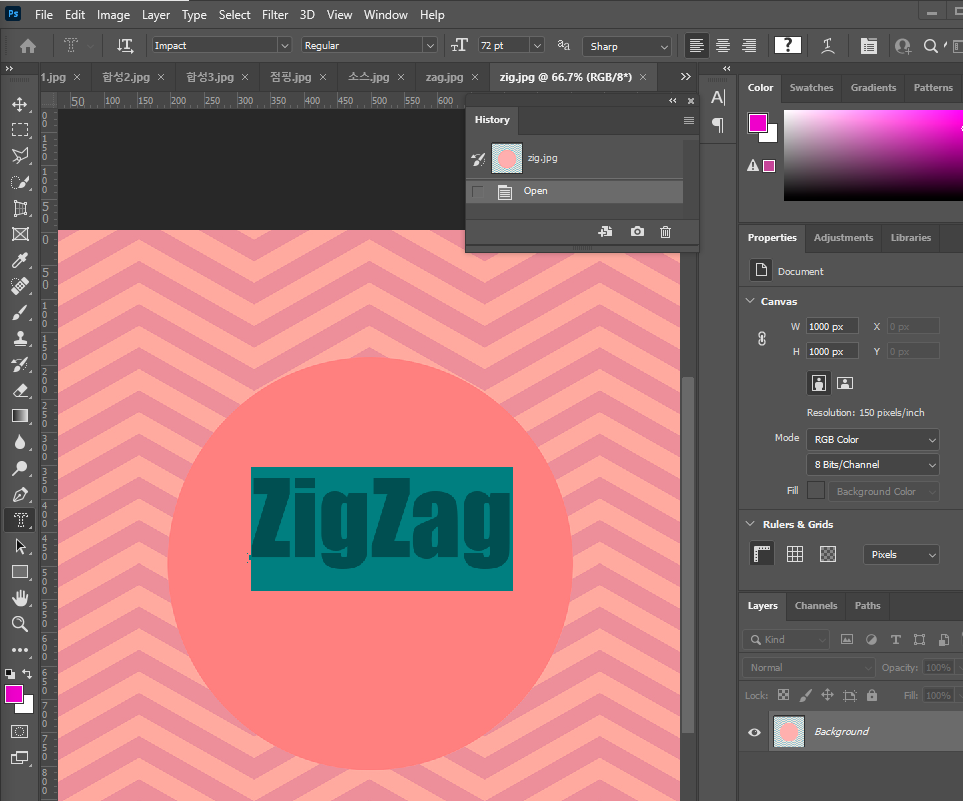
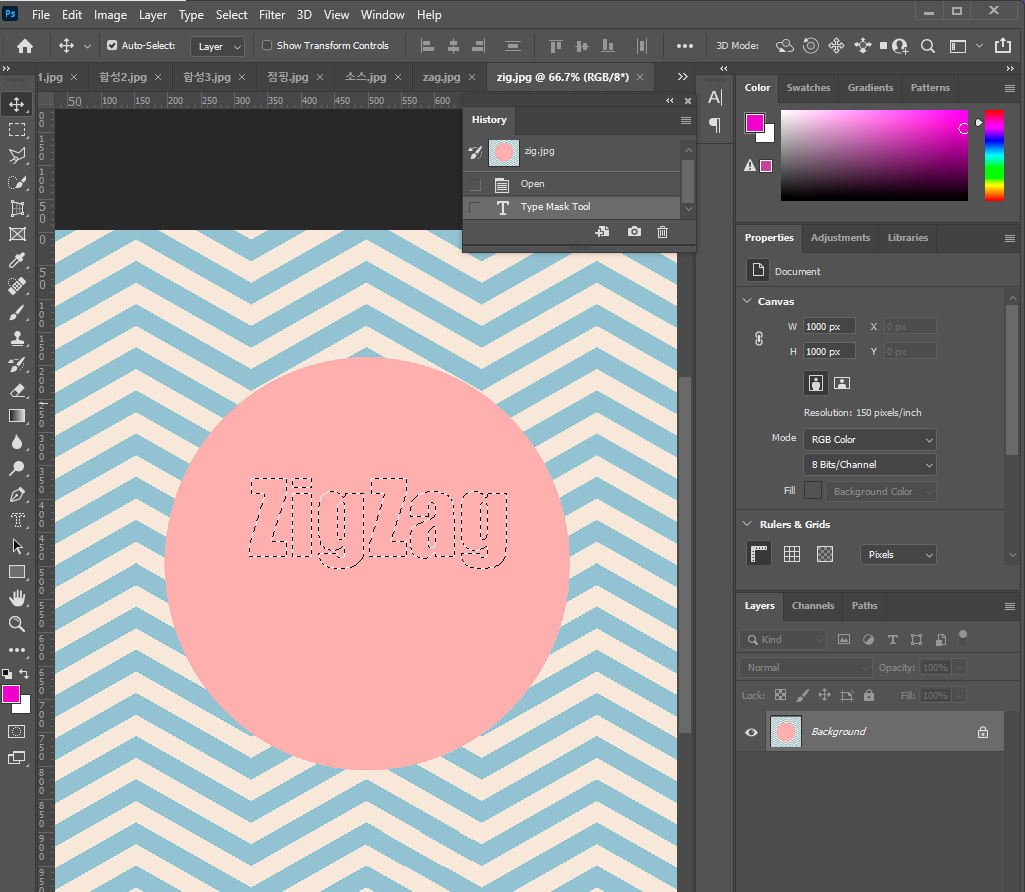
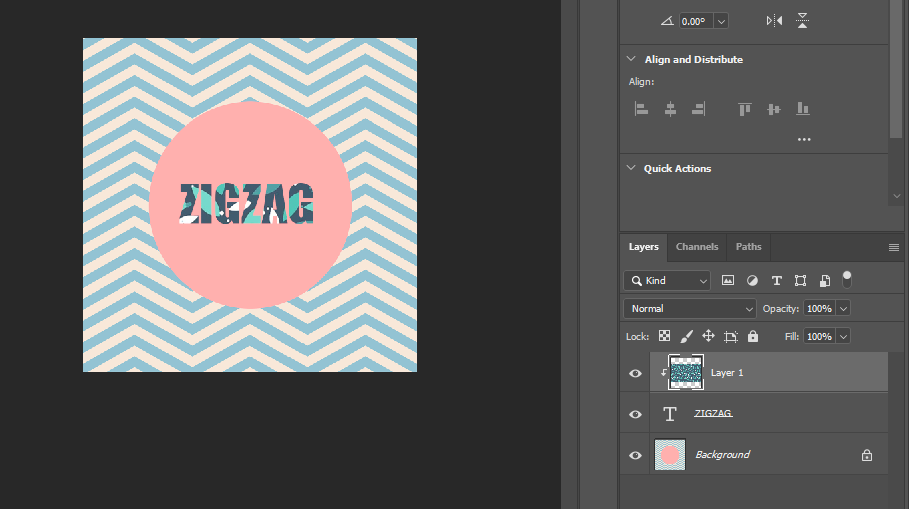
-Zig, Zag 예제



Horizental Type Mask Tool
두꺼운 폰트
create clipping mask
사진 드래그해서 글자 안에 넣기
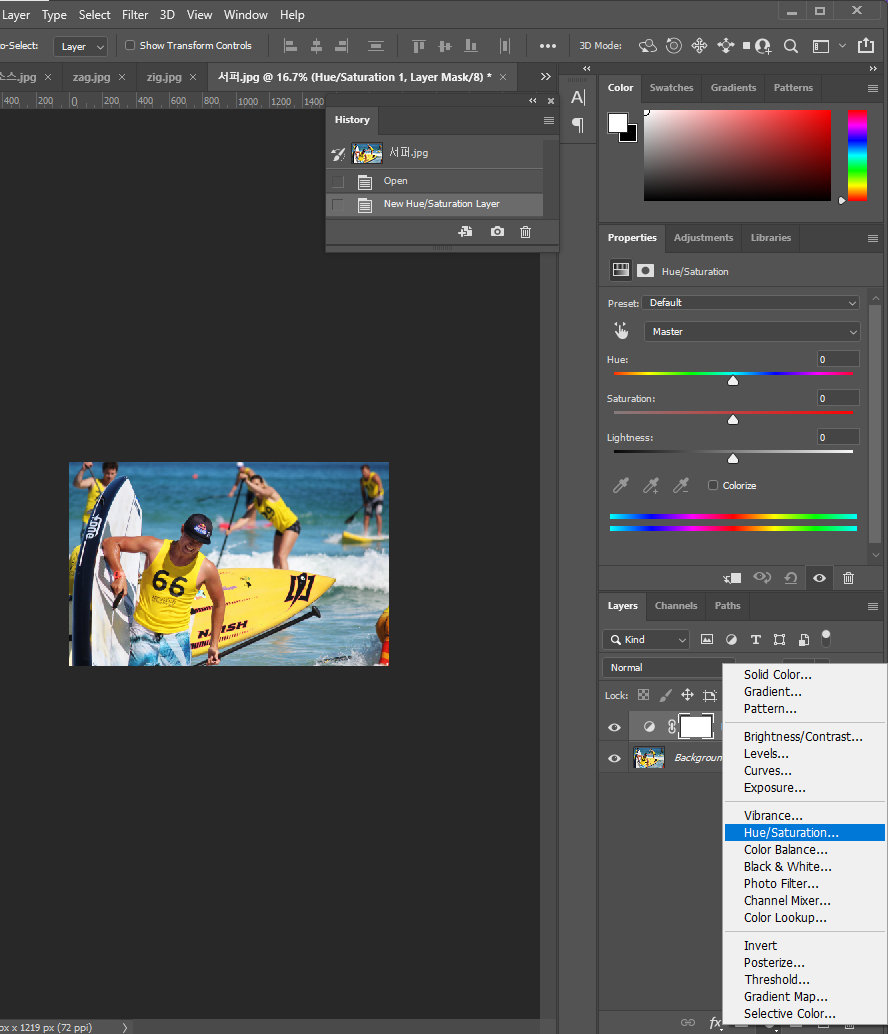
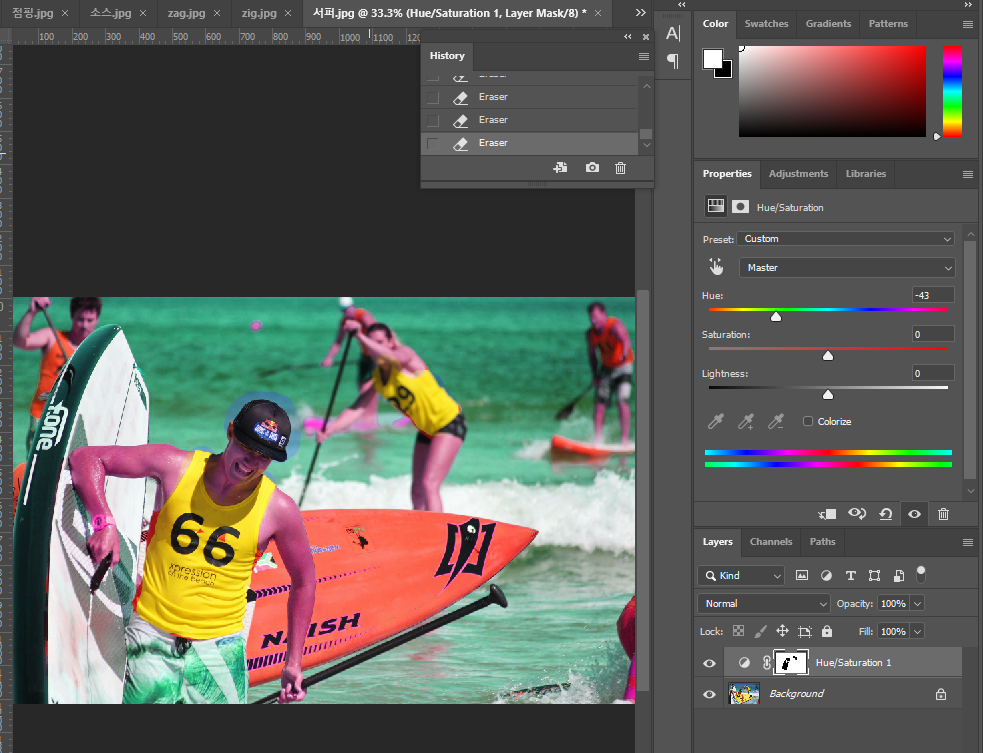
-서퍼 예제





adjustment layer에 만 적용됨. 원본이 유지된다.
지우개 . 오른쪽 레이어 선택된 상태에서 사람 옷 지워보기
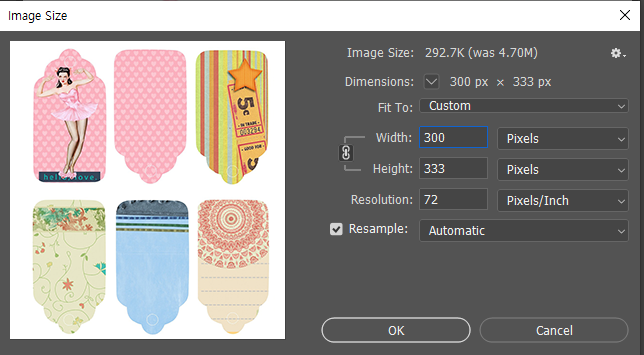
- 스티커 예제






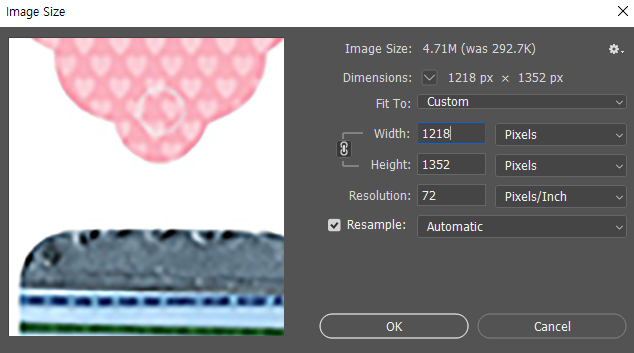
이미지 작게 만들었다가 키워보기.
줄였다가 키우면 원본이 깨져버림.
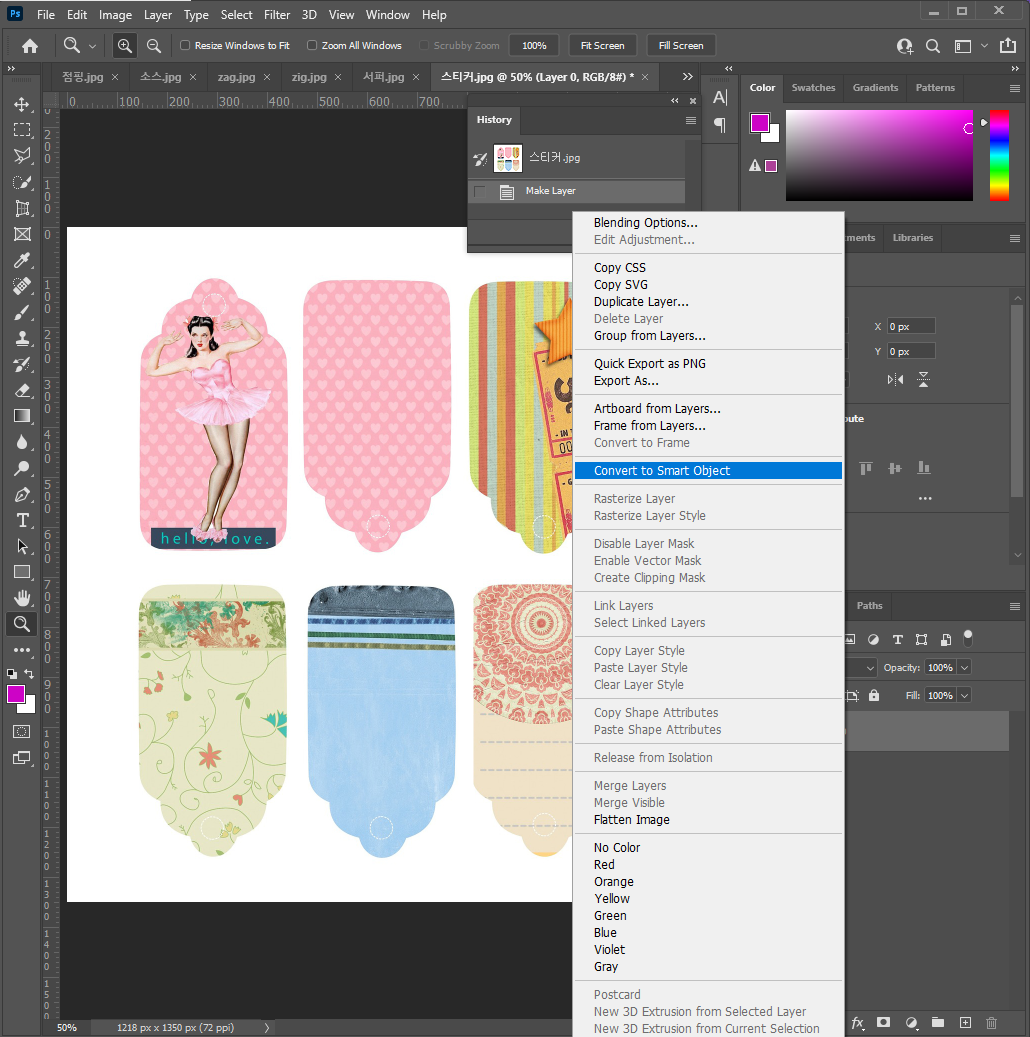
방지하기 위해 스마트 오브젝트 레이어가 있다.
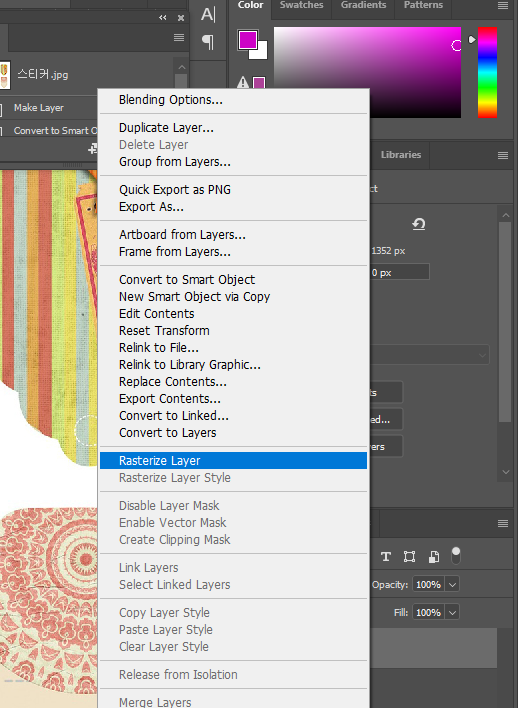
스마트 오브젝트 레이어 적용.(벡터화)
장 : 스마트 오브젝트로 만들면 다시 안깨짐. 벡터 이미지 처럼.
단 : psb 용량이 크다. 커스터 마이징이 어렵다. 포장지로 감싸진 것을 상상.
Rasterize = 다시 픽셀화 시키는 것.
*Smart Object Layer : 원본을 보존하기 위해 사용됨
장점- 원본이 훼손되지 않음
단점- 용량이 크고 리터치가 되지 않는다.
'포토샵 기초(Photoshop)' 카테고리의 다른 글
| [포토샵] 4일차 수업 정리 (12.15) (0) | 2022.12.15 |
|---|---|
| [포토샵] 3일차 수업 정리 (12.14) (0) | 2022.12.14 |
| [포토샵] 2일차 Layer 블랜딩 모드 (12.13) (0) | 2022.12.13 |
| [포토샵] 언어 설정하기 (한글 <-> 영문) (0) | 2022.12.12 |
| [포토샵] 1일차 수업 정리 (12.12) (0) | 2022.12.12 |



