인디자인 파일과 시길(Sigil)로 전자책,이펍(epub) 쉽게 만들기
인디자인 파일을 전자책으로 출판하는 방법입니다.
실무에 있는 유튜버님이 정성스러운 튜토리얼을 1,2부로 올려주셔서 보고 따라 했고 이 글은 정리글입니다. 영상 보고 하는 게 더 쉬워요 :)
참고한 튜토리얼식 실무자 강의 영상 : https://www.youtube.com/watch?v=7BqA535Vb4s
영상 내용 외에 추가된 부분은 2023년 기준 예스 24, 알라딘에서 지원되는 팝업 주석 만들기 입니다.
( 이 부분은 유통사마다 다르게 처리해서.. 계약하는 곳의 가이드를 따르는 것이 맞는 것 같습니다.)
1. 왜 epub으로 제작하는 가?
전자책은 pdf로 내보내기를 하여 사용하기도 하지만 epub으로 제작하였다.
epub은 화면 크기에 따라 화면이 재구성 되고 글자 크기를 임의로 조절할 수 있기 때문에 다양한 디바이스에서 활용이 가능하다.
| 장단점 비교 | 장점 | 단점 |
| epub | · 화면 재구성 기능=> 다양한 디바이스 호환 · 글꼴, 줄간격, 여백, 문단간격 등 보기 설정을 자유롭게 조절 => 가독성 · HTML로 만들어서 쉬움 · 인터랙티브한 전자책을 만들 수 있음 |
· pdf보다 제작이 어려움 · 동일 콘텐츠가 뷰어에 따라 다르게 보임 · 표준이 완성되지 않음 (ex,같은 팝업주석 코 드도 뷰어마다 동작이 다름) |
| · 책과 완전히 동일=>종이책과 동일 페이지에 같은 내용 확인 가능 · 종이책의 편집, 즉 이미지 배치 등이 동일함 · 다른 파일로 전환 가능 · 모든 기기에서 파일을 열어 볼 수 있음 · 만들기 쉬움, 무료 변환 방법이 많음 (ilovep df 사이트 등..) |
· 화면 크기의 제약 (폰에서 보기엔 글씨 작음) · 포멧 변환이 어려움 · 인터랙티브 하지 않음 · 사용자가 보기 설정을 할 수 없음 |
알아보기로는 교보, 알라딘, 예스 ebook 등.. 국내 유통사에서 pdf도 취급하긴 한다고 들었다.
그러나 리더기로 보는 이유는 epub의 장점인 보기 설정 조정이란 장점 때문이라는 생각이 들어 나도 이펍으로 제작했다.
2. 제작 순서 및 방법
< 준비물 >
책 표지 이미지 jpg
인디자인 최종 indd (글자 추출)
인쇄용 pdf (이미지 추출)
① 인쇄용 pdf 파일을 이미지로 내보낸다. (이미지를 추출하기 위함)
인디자인에서 래스터화시 폰트가문제 된다.
acrobat pro dc로 책 속의 이미지를 추출해야 한다.
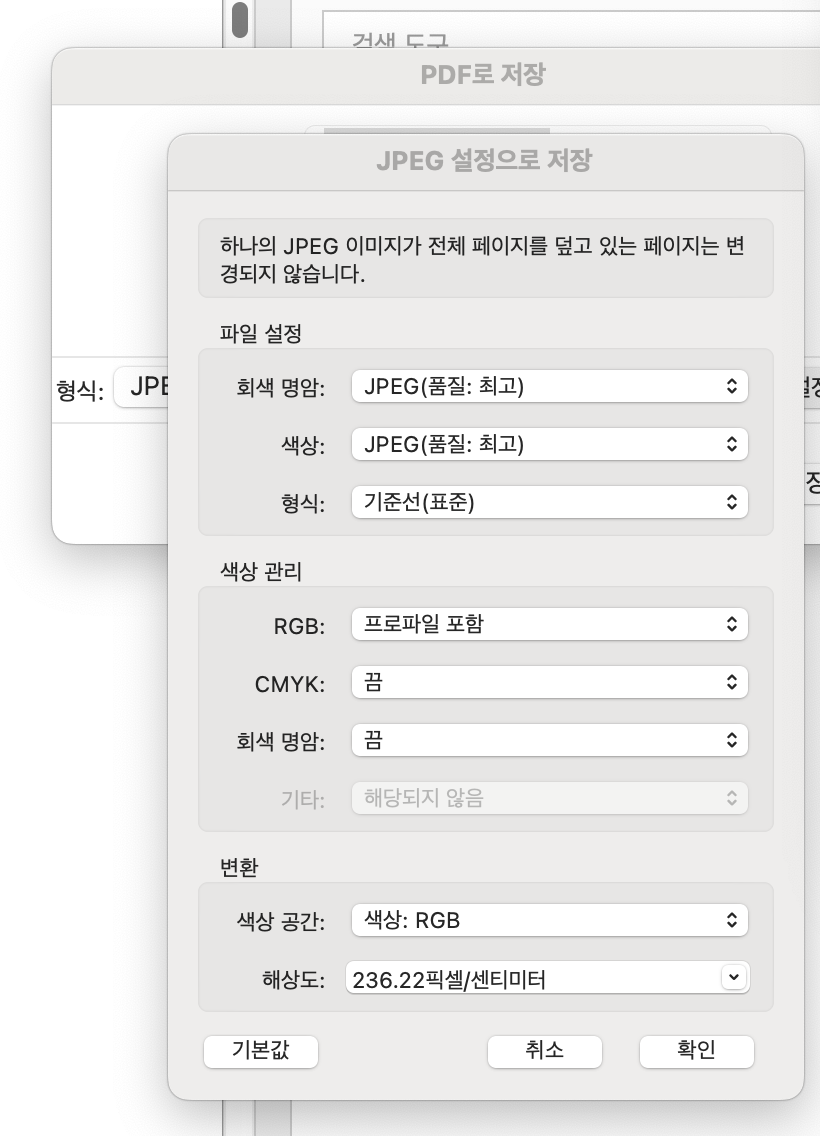
파일> 다음 대상으로 내보내기> 이미지> JPEG>(JPEG저장 창에서) 설정
해상도 600 dpi // RGB로 JPEG를 저장해야 함.

나중에 이미지 들어간 부분은 따로 포토샵으로 리사이징 해야 함.
내 경우엔 내부에 그림이 없었음.
② 포토샵에서 표지 이미지 편집(RGB)

Image> Image Size 조절
이미지 가장 긴축이 1000px (세로 1000)
용량 적당하게 하기 위함이다.
@@@@
최대 400-500 메가
리디북스 500
전체 합쳤을 때 400 맞추게끔
해상도 600 dpi, 세로를 1000px로 타협
모든 책이 그렇지는 않다
@@@@
③ 인디자인 파일(.indd)에서 텍스트 추출

텍스트만 필요하니 이미지 링크 연결 안 함

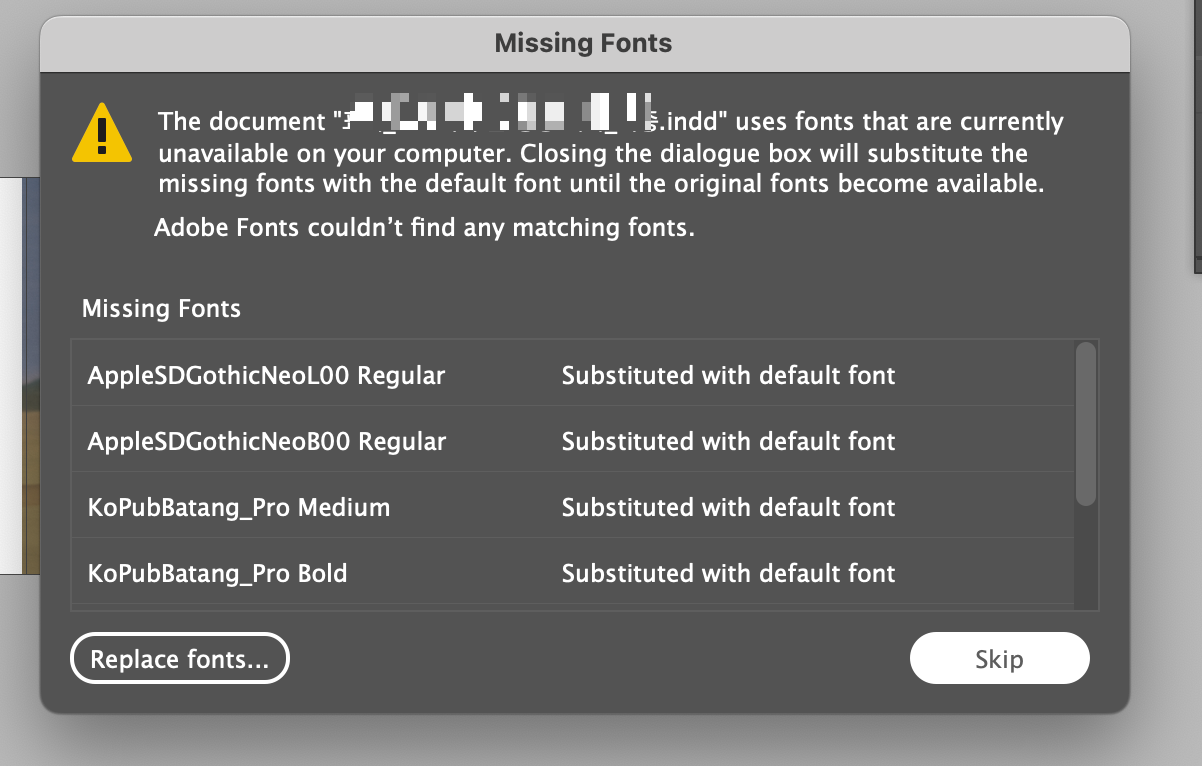
글꼴 건너뛰기
글자 내보내는 방법은 인디자인에서
파일> 내보내기(Export)>형식 HTML
@@
HTML로 내보내고 이후 재가공해서 압축하면 그게 epub 가 된다.
현업에서 기본 기능 epub는 절대 사용하지 않는다.
@@
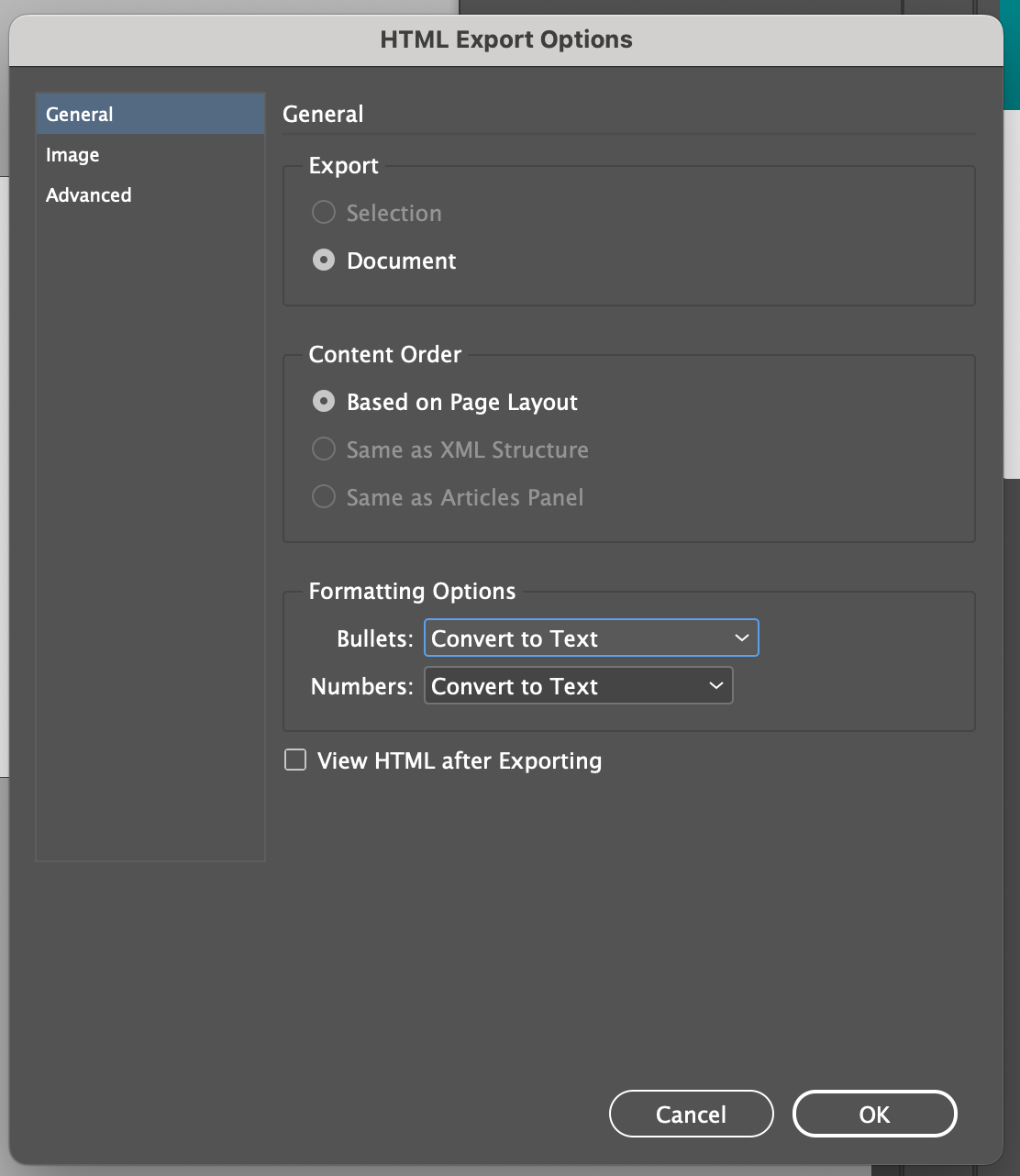
HTML 내본내기 옵션

서식옵션 Formating Options> 텍스트로 변환 Convert to text
ㄴ내보낸 후 HTML 보기 체크 안 함
확인
두 가지가 생성됨

HTML과 Web Resources 폴더 안에 CSS, Image
Image 이름이 한글로 되어 있어 View에서 문제 발생 가능
그래서 이전에 포토샵으로 따둔 이미지(영문 혹은 숫자 이름) 활용 예정
CSS를 보시면 굉장히 길다.
그리고 한글로 클래스명이 되어 있어서 그대로 쓰기에는 무리가 있다. (편집 프로그램에서 에러 난다.)
resources 파일은 필요 없다. 이미 이미지를 pdf에서 따서 리사이징 하면서 영문파일 명으로 바꾸어두었기 때문.
지워버리자.
④ 시길 프로그램에서 HTML 편집하기 (HTML 다룰 수 있어야 함)
-- 편집 과정은 글로 쓰기에 무리여서 주의할 점만 기록하려 한다 --
Tip 1. 시길 0.9.14 버전 다운 및 설치하기
최신판은 북뷰를 제공하지 않는다. 북뷰에선 코드의 결과물 미리 보기 외에 편집까지 가능하다는 큰 장점이 있다.
github.com/Sigil-Ebook/Sigil/releases/tag/0.9.14
Release Sigil-0.9.14 · Sigil-Ebook/Sigil
This Sigil release is primarily to address performance issues and memory leaks, but there are a still some new features and other bug fixes as described below. Bug Fixes flush all changes to disk ...
github.com
Tip 2. Fix automatically
자동 코드 고침 기능. <span 하고 > 닫는 기호가 없을 때 에러 발생. 이걸 Fix Auto로 하면 >닫는 기호가 자동으로 쳐서 고쳐진다.
command+enter키를 누르면 사용할 수 있는 기능이다.

Tip 3. 이탤릭체 사용하는 법. 유튜브에서 다운로드한 CSS에 아래 코드를 추가해 준다.
.ita{
display: inline-block;
transform: skewX(-10deg);
-webkit-transform: skewX(-10deg);
}
/*이탤릭체 글씨 자체를 기울여서 이탤릭체처럼 보이게함*/Tip 4. —— 구분선 만드는 법
HTML에서 <hr/> 추가.
css에서 hr에 대한 스타일 줄 수 있음.
hr {
background:#738d82;
height:1px;
border:0;
}
/*HR태그 초록색*/Tip 5. 들여쓰기하는 정도를 바꾸는 법
CSS에서 indent 값 조정
.txt {
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1.8em;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0em;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
text-align: justify;
text-indent: 2em; /*들여쓰기*/
}
/*본문 - 기준 크기 */Tip 6. 목차 만들기 toc.ncx 파일에 목차가 생성된다.
본문에서 <h1> <h2> 태그로 감싸두고 ctrl+T로 목차 만들기 창을 열어 확인을 누르면 목차가 생성된다.

Tip 7. 메타데이터 편집


제목, 저자, 언어 한국어 Korean를 추가해 준다.
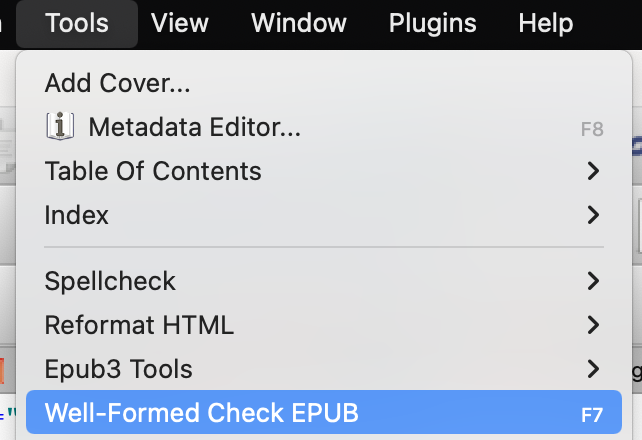
Tip 8. 최종적으로 validate 2번 체크해야 안전하다.
1. 시길에서 Tools > well formed epub로 체크.


2. Epub-Checker https://github.com/paginagmbh/EPUB-Checker 를 다운로드하여 체크해야 한다. 시길에 안 나온 에러가 뜨기도 한다.

Tip 9. 다양한 뷰어와 기기에서 가독성 및 기능 확인
예스 24, 교보 등 잘 팔리는 곳에 맞는 규격으로 제작하면 된다.
앱 내에서 사용자의 파일 추가 기능이 있다.
Tip 10. 팝업 주석 = 알라딘, 예스 24에서 가능. 그 외에는 링크로 페이지만 이동된다
팝업 주석의 경우 국내 유통사 마다 되는 코드가 있고 안 되는 코드가 있기도 하다.
윗첨자 sup, 아래 첨자 sub 태그를 이용한다.
주석 하이퍼링크 <a> 태그를 걸 때에, 대상 id를 정확하게 설정해야 한다. id 가 잘못된 경우 잘못된 위치로 이동한다.
<코드 예시 : 내용만 바꾸어 사용하면 된다>
주석 내용의 id=footnote-075
이고 본문에 적힌 윗첨자 숫자는 id=footnote-075-backlink 이다.
html 간 이동시키는 하이퍼링크에서 html 위치#해당 위치에서 설정한id
1. 주석을 달 본문인 ../Text/chapter01_04.html 위치에서 아래와 같은 코드를 짠다.
영문을 몰라 뒤를 돌아보니 후배 여학생이 콩우유<sup><a href="../Text/sup.html#footnote-075" id="footnote-075-backlink">29)</a></sup> 통을 들고 내 뒤에서 따라오고 있었다.
2. 주석의 내용만 모은 html 페이지를 만든다 ../Text/sup.html
이 위치에서 1번 과정에서 만든 id인 footnote-075-backlink를 사용한 <a href="../Text/chapter01_04.html#footnote-075-backlink" 를 적어주어 링크로 연결 시킬 수 있다. 주석 내용 자체의 id는 footnote-075 이므로 위에 본문에선 <a href="../Text/sup.html#footnote-075" 로 서로가 서로를 하이퍼링크 하도록 한다.
<p class="txtex dl"><a href="../Text/chapter01_04.html#footnote-075-backlink" id="footnote-075">29)</a> 학생들에게 새참으로 콩우유를 한 컵씩 공급한다. </p>
<팝업 주석 뷰어별 화면>


~끝~
